2020.03.24
【記事を書かずに】ブログの直帰率を6.49%下げる為にやったリニューアルの方法

先日、私が運営するサイトの一つである「かーびぃまみれ」を リニューアルしました。
かーびぃまみれはほぼ趣味で運営しているファンサイトなので、アクセス数や収益を気にせず運営出来るのですが、その一方で、星のカービィシリーズのファンの方が快く思ってくれるかどうかはすごく気になってしまいます…。
そこで、長年ファンに愛される老舗サイトを研究した結果、デザインが秀逸という共通点を見つけました。見栄えが美しいのはもちろんのこと、たくさんページを見ても苦にならないよう、とても使いやすく工夫されているのです。
たくさんページを見ても苦にならないということは直帰率が低いということだと思います (やや強引ですが) 。この記事では、ブログの直帰率を6.49%下げる為にやったリニューアルの方法をすべて解説します。
直帰率と書いていますが、ページ/セッションや平均セッション時間なども直帰率に伴って改善されています。
また、中には直帰率と関係無さそうなリニューアルも紹介しています。単純にブログをリニューアルしてみたいけどなにかオススメのアイデアは無いだろうか?という方も参考になるかと思います。
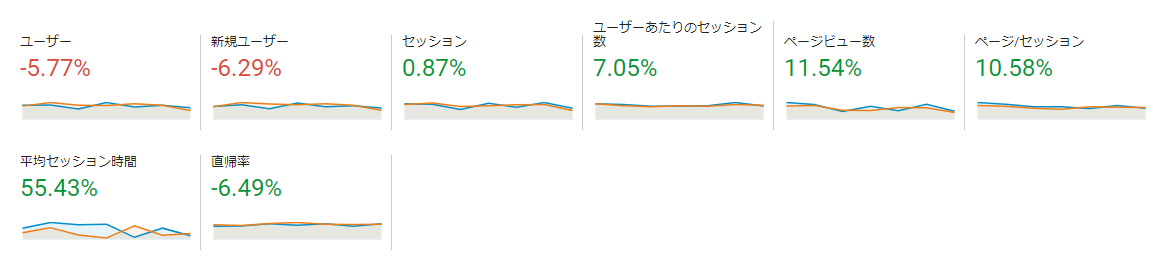
ブログのリニューアル前後の直帰率の変化

こちらがリニューアル前後の直帰率の変化です。記事を書いていないためユーザー数は増えていませんが、直帰率・ページ/セッション・平均セッション時間が改善され、ページビューが増えていることが分かると思います。
SEOの専門家ではないのでなんとも言えませんが、少なくともリニューアルは良い影響を及ぼしていると思います。
ブログをリニューアルする時に参考にしたサイト
ブログをリニューアルする時に参考にしたサイトは以下の通りです。
直帰率を下げるためにやったリニューアル ナビゲーション編
サイトの訪問者が、サイト内で目的のコンテンツを探したり、サイト内の他のコンテンツを見て回遊したりするために設置されたリンクのこと。
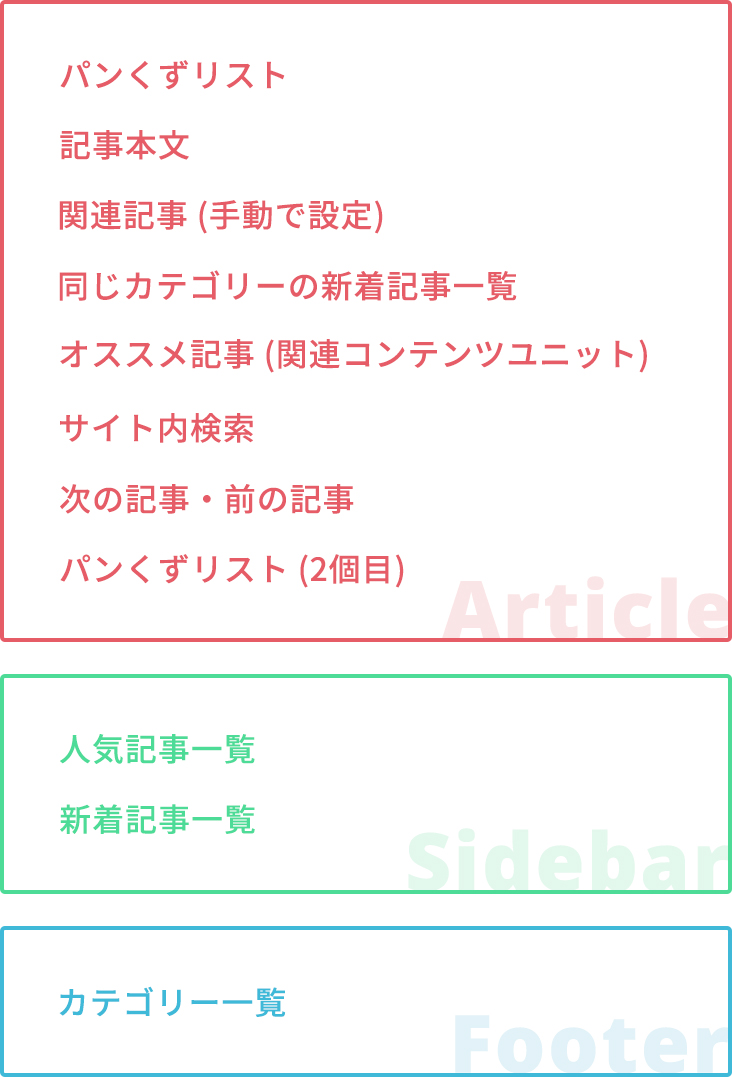
まず最初にナビゲーションが足りないと思いました。参考にしたサイトと違い、ブログ形式なので少し勝手が違うのですが、単にリンクを増やすだけでなく、自分なりに使いやすく整理したつもりです。具体的には以下の通り。

- 記事部分:関連度の高い順 → 目的を持って訪れた人が回遊しやすいように
- その他の部分:興味を引く順 → 目的を終えた人に別のカテゴリーの記事を紹介する
1ページに表示する記事数を10から50に増やした
トップページやアーカイブページに表示する記事数を10から50に増やしました。単純にこの方が少ないクリック数で目的の記事に辿り着けると思ったからです。その分重くはなるのですが、後述する表示速度編で解決出来ます。
同じカテゴリーの新着記事一覧を記事下に設置した
こちらの記事「WordPressで今見ている記事と同じカテゴリーの新着記事一覧を出力する方法」を 参考にしました。新着記事だけでなく、カテゴリーページへのリンクも設置しているので、とても便利だと思います。
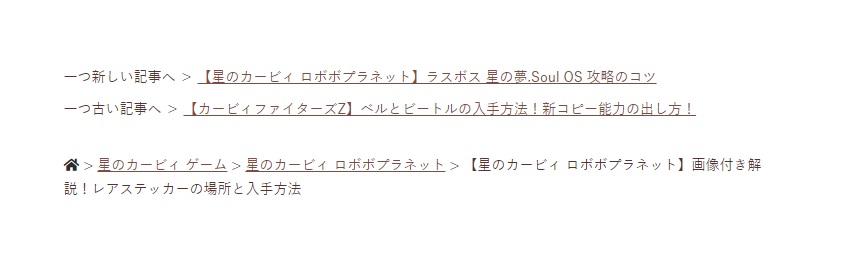
パンくずリストを記事下にも設置した
記事上のパンくずリストを記事下にも設置しました。かーびぃまみれは約6000字+約40枚を超える長めの解説記事もあるので、記事下にもあった方が便利だと思いました。「Breadcrumb NavXT」というプラグインが便利です。
次の記事・前の記事(新しい記事・古い記事)を記事下に設置した

こちらの記事「WordPressのブログ記事に「前の記事へ」と「次の記事へ」のリンクを設置する」を 参考に、表記を少し変更して設置しました。少数派かもしれませんが「新しい記事・古い記事」表記の方が親切だと感じます。
人気記事一覧をサイドバーに設置した
こちらの記事「軽量で正確!「Simple GA Ranking」でAnalyticsから人気ランキングをブログに設置しよう」を 参考にしました。画像付きにするかどうか迷いましたが、そこまでサムネイルに力を入れていないのでやめました。
新着記事一覧をサイドバーに設置した
WordPressにデフォルトで付いているウィジェットを設置しました。人気記事一覧と同様、画像は無いです。
カテゴリー一覧をフッターに設置した
重要ではないが必要ということで設置しました。これもWordPressにデフォルトで付いているウィジェットを設置しました。使用するテーマによってはフッターにウィジェットを追加出来ないかもしれません。
直帰率を下げるためにやったリニューアル 表示速度編
ページの読み込みが遅くて読むのをやめたことは一度くらいはあると思います。また、読むのをやめると、直帰率が高くなるので、表示速度は重要です。数字じゃなく一読者としても速いに越したことは無いと感じます。

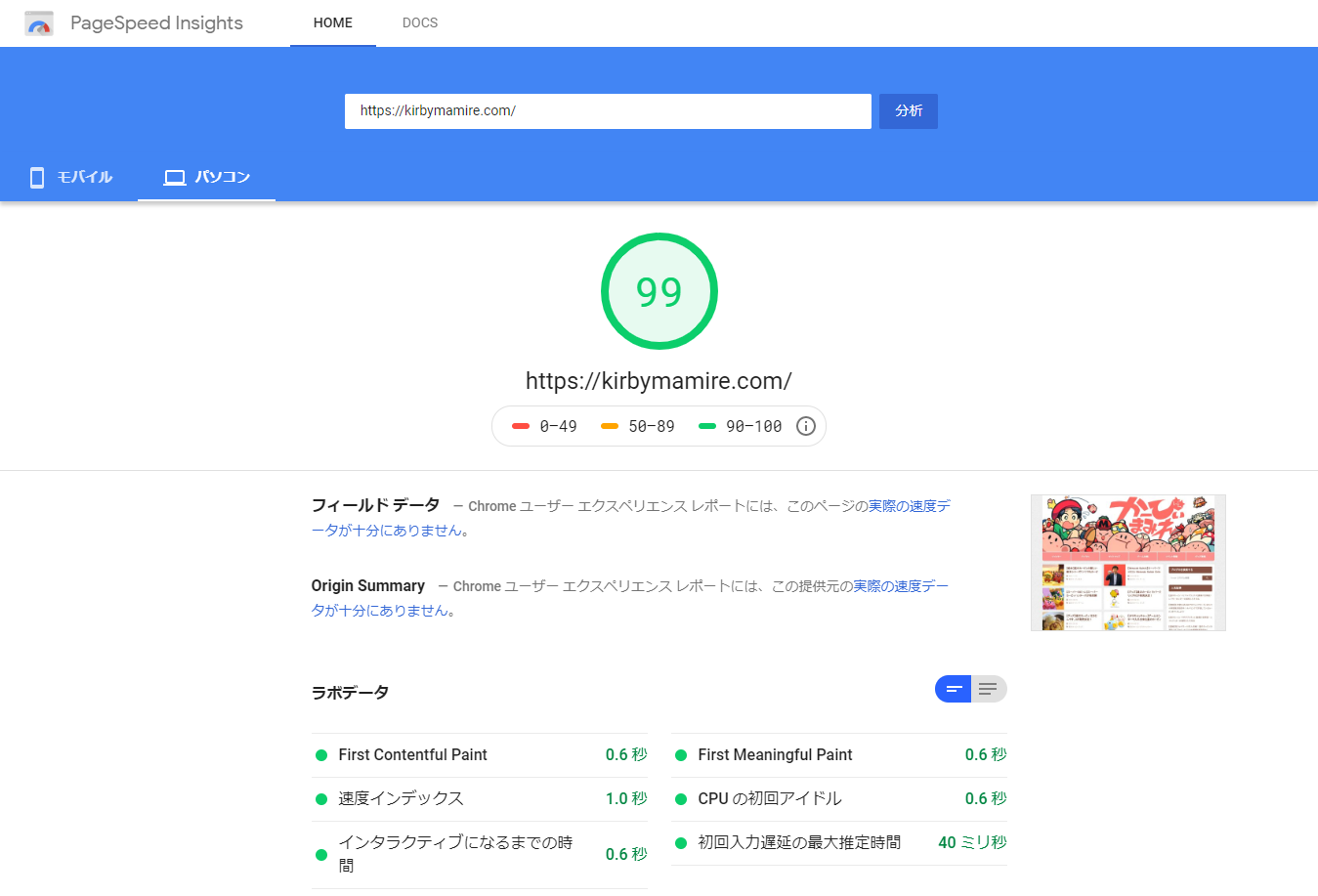
これはサイトの表示速度を評価するツール「PageSpeed Insights」での評価です。PC版はほぼ毎回90点以上です。
Google Adsenseを遅延読み込みさせた
遅延読み込みはページの一部を後から読み込ませることで体感表示速度を改善する方法です。こちらの記事「GoogleAdSenseの遅延読込みでページ表示速度を改善」を 参考にしました。非公式の方法なのでよく注意してください。
画像を遅延読み込みさせた
こちらはよくある遅延読み込みの方法。専用のプラグインで設定するか迷いましたが、画像を圧縮するプラグイン「Smush」に 遅延読み込み機能が追加されていたのでプラグインを増やさずに設定することが出来ました。
WP Super Cacheを有効化した
いわゆるキャッシュ系プラグインの一つです。キャッシュ系プラグインは他にもたくさんあるのですが「WP Super Cache」は WordPress.comの運営会社であるAutomattic社が作っているので安心感があります。
直帰率を下げるためにやったリニューアル 使いやすさ編
これまで、「長年ファンに愛される老舗サイトはとても使いやすく工夫されていて、その使いやすさの指標の一つに直帰率が使える」という仮説のもと、その直帰率を改善していくことを目的としてきました。
この項目ではページネーションや表示速度以外 の「使いやすくするリニューアル」を 紹介します。
広告の数を減らした
興味の引かれない広告ほど邪魔なものは無いと思います。かーびぃまみれの場合、アーカイブページの広告の収益が少なく、私にとっても読者にとっても邪魔なものだと思ったので思い切って無くしました。
ページトップボタンの大きさを変更した
マウスでは簡単にクリック出来たけど指ではタップしにくかったということはよくあると思います。Apple社が作成した「Human Interface Guidelines」に よると、タップ領域を44px以上とることを推奨しています。
かーびぃまみれのページトップボタンもこれにならい、30pxから48pxになりました。
ページトップボタンをスマホ版でも表示した
今までPC版のみに表示されていたページトップボタンをスマホ版でも表示しました。
ページネーションの大きさを変更した
トップページやアーカイブページにあるページネーションの大きさも44px以上にしました。
その他のリニューアル
直帰率と関係無さそうなリニューアルを紹介します。
コメント欄をDisqusにした
個人的にコメント欄にあまり良い思い出が無く、コメント欄を閉鎖していたのですが、読者にとっては必要かもしれないと思い、ログイン制のコメント欄に落ち着きました。「Disqus」というプラグインで簡単に設定出来ます。

最近追加されたリアクション機能も個人的に気に入っています。
Twitterのタイムラインをフッターに設置した
Twitterのフォロワーを増やしたいと思って設置しました。
今後やってみたいリニューアル
今後やってみたいリニューアルを紹介します。
サムネイルやアイキャッチを自作にする
この記事で既に実践しています。ここ1年間、曲がりなりにもWebデザインを勉強してきたので、その知識が記事の読みやすさや仕事に繋がればなという感じです。かーびぃまみれでは主に解説記事で使うことになると思います。
※ かーびぃまみれおよびかーびぃまみれの管理人としての仕事はお受けしていません。
掲示板を設置する
参考にしたサイトにはいずれも掲示板がありました。需要があればいつか設置したいです。
あとがき
1. ユーザーに焦点を絞れば、他のものはみな後からついてくる。
ブログを運営し続けてもう8年目ですが、まだまだ分からないことだらけです…。しかし、今回のかーびぃまみれのリニューアルを通して「読者の目線に立って考え続ければおのずと答えが見つかってくるのかな」とも思いました。
今後も読者の目線に立って頑張りますのでよろしくお願い致します。

チコ (@gamerchiko)
岡山在住の23歳。主に中小企業様・ベンチャー企業様のデザイン係、自営業者様・Webディレクター様・制作会社様のパートナーとして、Webサイト制作・デザイン制作をしています。趣味ではモンスターハンターライズで片手剣にドハマり中。多分、学生の頃よりやっています。


