バナーやリンクの表示回数・クリック数を計測してレポートを出力する方法

Chi-Connectでは、広告枠 (純広告・月極広告) を ココナラで販売しています。
ココナラでは、表示回数報告と表示回数保証のオプションを用意していて、オプションを購入してくださった方には表示回数を報告し、予定の表示回数に達しなかった場合は掲載期間を延長するという措置をとっています。
今までは「AdRotate」というプラグインで表示回数とクリック数を計測し、そのレポート画面のスクショを毎日撮影していたのですが、これだと圧倒的に割に合わないですし、サービスを安く提供出来なくなると感じました。
そこで、AdRotate に 代わる、無料使えて便利なツールが無いか調べてみた結果、「Google Analytics」の イベントトラッキング機能とレポート出力機能を合わせるのが良いと思いました。
この記事では、このGoogle Analyticsのイベントトラッキング機能とレポート出力機能を利用してバナーやリンクの表示回数とクリック数を計測してレポートを出力する方法を解説します。
Google Analyticsのイベントトラッキング機能とは?
イベントトラッキング機能は、ユーザーの行動をより詳細に計測する為の拡張機能です。
バナー (imgタグ) や リンク (aタグ) の onload属性やonclick属性にプログラムを記述することで、バナーやリンクが表示された時、クリックされた時に表示回数、クリック数のデータが送信されるという仕組みです。
バナーやリンクの表示回数、クリック数はもちろん、PDFのダウンロード数を計測する時にも使うみたいです。
イベントトラッキング機能を使って表示回数を計測する方法
バナーのimgタグに以下の内容を追加します。
太字の部分を変更するだけで充分だと思います。私は以下の通りに記述しています。
イベントトラッキング機能を使ってクリック数を計測する方法
リンクやバナーを囲むaタグに以下の内容を追加します。
太字の部分を変更するだけで充分だと思います。私は以下の通りに記述しています。
表示回数を計測する時と下線部分が違うことに注意してください。
表示回数とクリック数をGoogle Analyticsで確認する方法
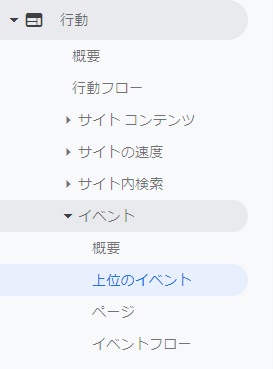
「行動」→「イベント」→「上位のイベント」を クリックしてください。

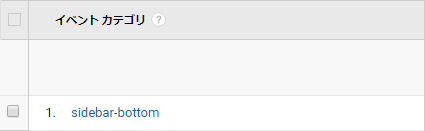
「カテゴリ名 (今回の場合はsidebar-bottom) 」を クリックしてください。

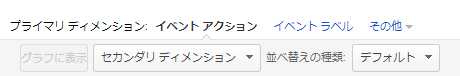
「プライマリ ディメンション」の「イベントラベル」を クリックしてください。

「ラベル名 (今回の場合はcoconala) 」を クリックしてください。

「アクション名 (今回の場合はimp、click) 」の 左のチェックボックスにチェックを入れてください。

「グラフに表示」を クリックしてください。
![]()
これで「sidebar-bottom (サイドバー下部) 」の「coconala (ココナラ) 」の バナーやリンクの「imp (表示回数) 」と「click (クリック数) 」が 表示されるはずです。後はレポートを少しだけ編集して出力するだけです。
表示回数とクリック数のレポートを出力する方法
「エクスポート」を クリックして、「Googleスプレッドシート」を 選択してください。

「Import the data」を クリックしてください。

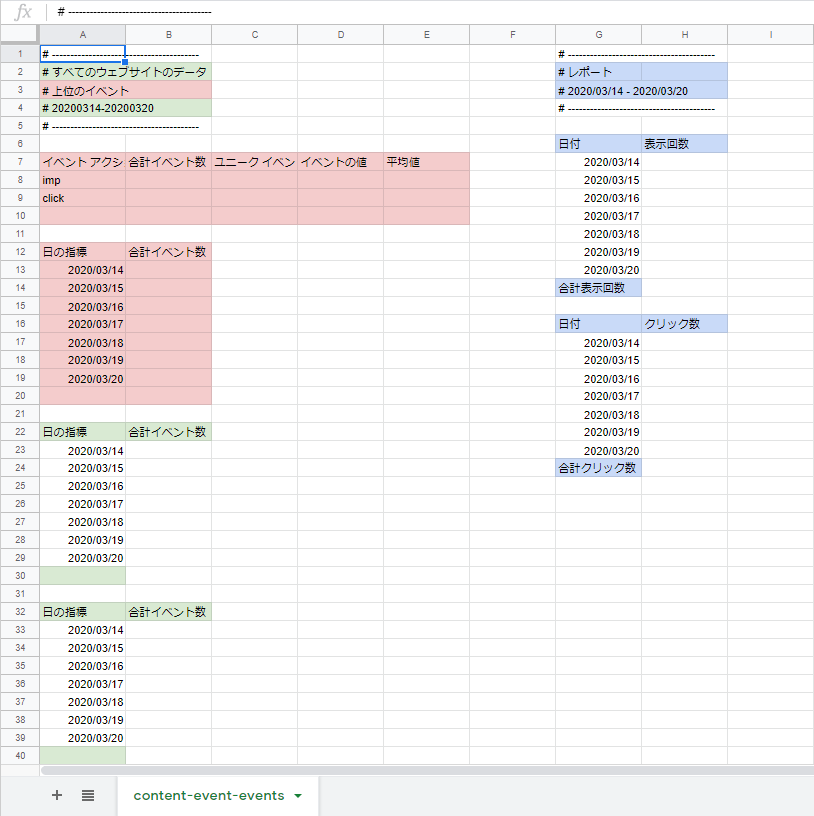
レポートが表示されます。このままでもいいですが、余計なデータもあるので編集します。具体的には以下の通り。

左が編集前で右が編集例です。画像の見方は以下の通り。
- 赤色の部分 → 合計イベント数 (表示回数+クリック数) など、レポートに不要な部分
- 緑色の部分 → レポートに必要だけど表現を直した方がいい部分
- 青色の部分 → 緑色の部分の編集例
これでバナーやリンクの表示回数とクリック数を計測してレポートを出力することが出来ました。
あとがき
いかがでしたか?間違っている情報やもっと良い方法があれば優しくコメントしてくださるとありがたいです。
広告掲載募集中!
Chi-Connectでは広告掲載を募集しています。
- ゲーム動画の再生数やチャンネル登録者を増やしたい実況者、YouTuber、VTuber、生主…
- ゲームアプリやフリーゲームを遊んでもらいたい制作者…
- ゲームのプレイ日記や攻略記事を読んで欲しいブロガー…
ココナラの最安値である2,000円からお受けしています。無料お試しも可能ですのでお気軽にご相談ください。

チコ (@gamerchiko)
岡山在住の23歳。主に中小企業様・ベンチャー企業様のデザイン係、自営業者様・Webディレクター様・制作会社様のパートナーとして、Webサイト制作・デザイン制作をしています。趣味ではモンスターハンターライズで片手剣にドハマり中。多分、学生の頃よりやっています。


