【WordPress】サムネイル画像を直感的で簡単に切り抜き(トリミング)出来るプラグイン「Crop-Thumbnails」

通常、WordPressのテーマには記事のサムネイルを設定出来る機能があり、サムネイルを設定すると自動でサイズに合わせた切り抜き(トリミング)が行われるようになっています。
しかし、自動ではなく手動で切り抜く範囲を調整したい時もあると思います。今回紹介するWordPressプラグイン「Crop-Thumbnails」は、直感的で簡単に切り抜きが出来るプラグインです。
同様のプラグインで「Post Thumbnail Editor」というプラグインもあり、私も使っていたのですが、何故か今の私の環境では上手く動作せず、プラグインの最終更新日も3年前と古いので「Crop-Thumbnails」に乗り換える形となりました。「Post Thumbnail Editor」の 代替プラグインとしても検討してみてください。
Crop-Thumbnailsのインストール方法
Crop-Thumbnailsのインストール方法は以下の通りです。
- 管理画面 → プラグイン → 新規追加
- Crop-Thumbnailsで検索
- 有効化をクリック
Crop-Thumbnailsの使い方
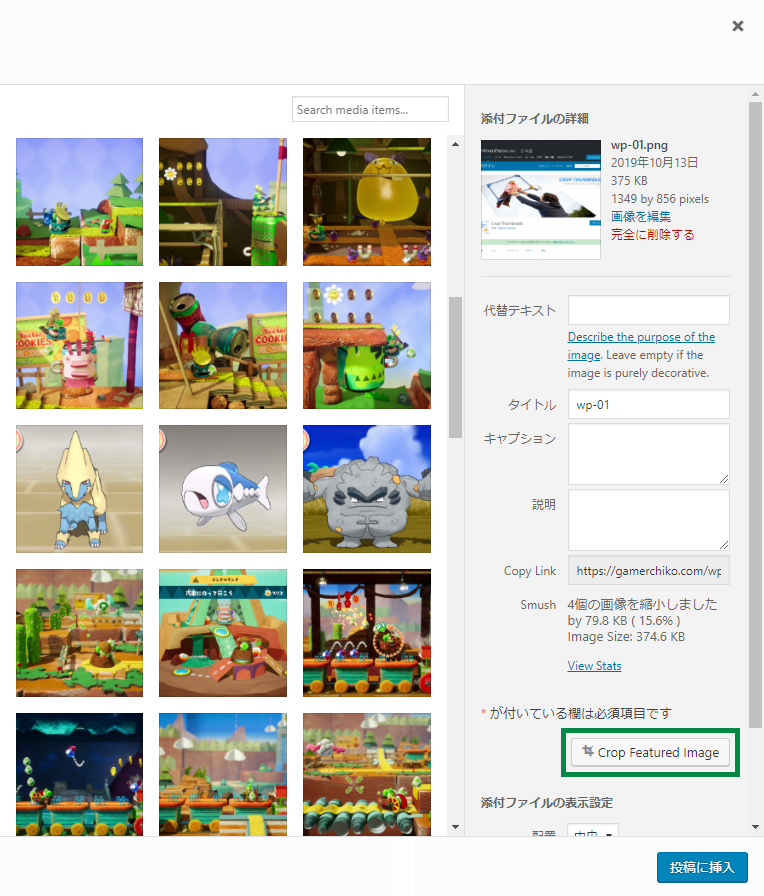
添付画面で画像を選択してCrop Featured Imageをクリックしてください。

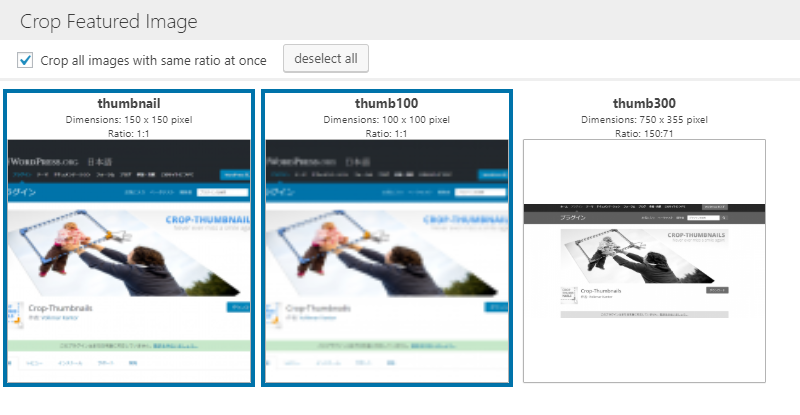
サムネイルのサイズを選択してください。※ 実際にテーマで使用されているサイズを選んでください。

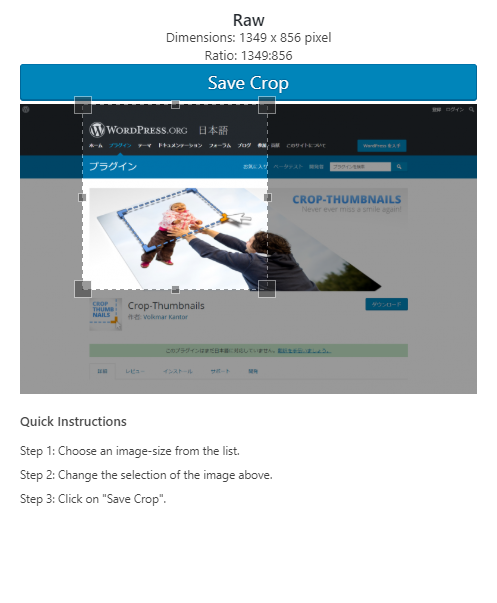
切り抜く範囲を選択してSave Cropをクリックすれば完了です。

変更が反映されない時は…?
キャッシュが悪さをしている可能性があります。スーパーリロードを試してみてください。

チコ (@gamerchiko)
岡山在住の23歳。主に中小企業様・ベンチャー企業様のデザイン係、自営業者様・Webディレクター様・制作会社様のパートナーとして、Webサイト制作・デザイン制作をしています。趣味ではモンスターハンターライズで片手剣にドハマり中。多分、学生の頃よりやっています。


