【レビュー】Twitterでの宣伝に最適?紹介動画・予告編を簡単に作成出来る「FlexClip」【PR】

文章、画像、音声…世の中には物事を伝える方法がたくさんありますが、動画の伝える情報量の多さ・伝えやすさ(分かりやすさ)は他の方法を圧倒しているんじゃないでしょうか。
Twitterでタイムラインを見ていてもやっぱり動画付きのツイートはついつい見てしまいますし、私がツイートした場合でも動画付きのツイートが一番反応が良い気がします。
また、動画を視聴する上でネックとなっていた通信速度も5Gなどの技術が追い風となって改善しつつあります。これによって動画はより身近なものとなり、動画を活用した活動やそれに対する需要はますます増えていくと思います。
しかし、動画を一から作成するのは意外と大変です。文字を左から右に自然に動かすだけでも知識が無いと難しいですし、動画を投稿するサイトによって縦横比(アスペクト比)や容量、ファイル形式など、動画の内容以外の事にも気を使わないといけないので、初心者には結構敷居が高かったりします。
今回紹介する「FlexClip」はそんな初心者の方にオススメのアプリで、直感的な操作で誰でも簡単に無料で動画を作成することが出来ます。
サービスや商品の紹介動画・プロモーション動画や動画広告はもちろんのこと、企画や大会の予告編やゲームのキル集など、趣味としても気軽に使えるものですので、ぜひ試してみてください!
※ この記事はPearlMountain Ltd.様との記事広告・タイアップ広告となります。
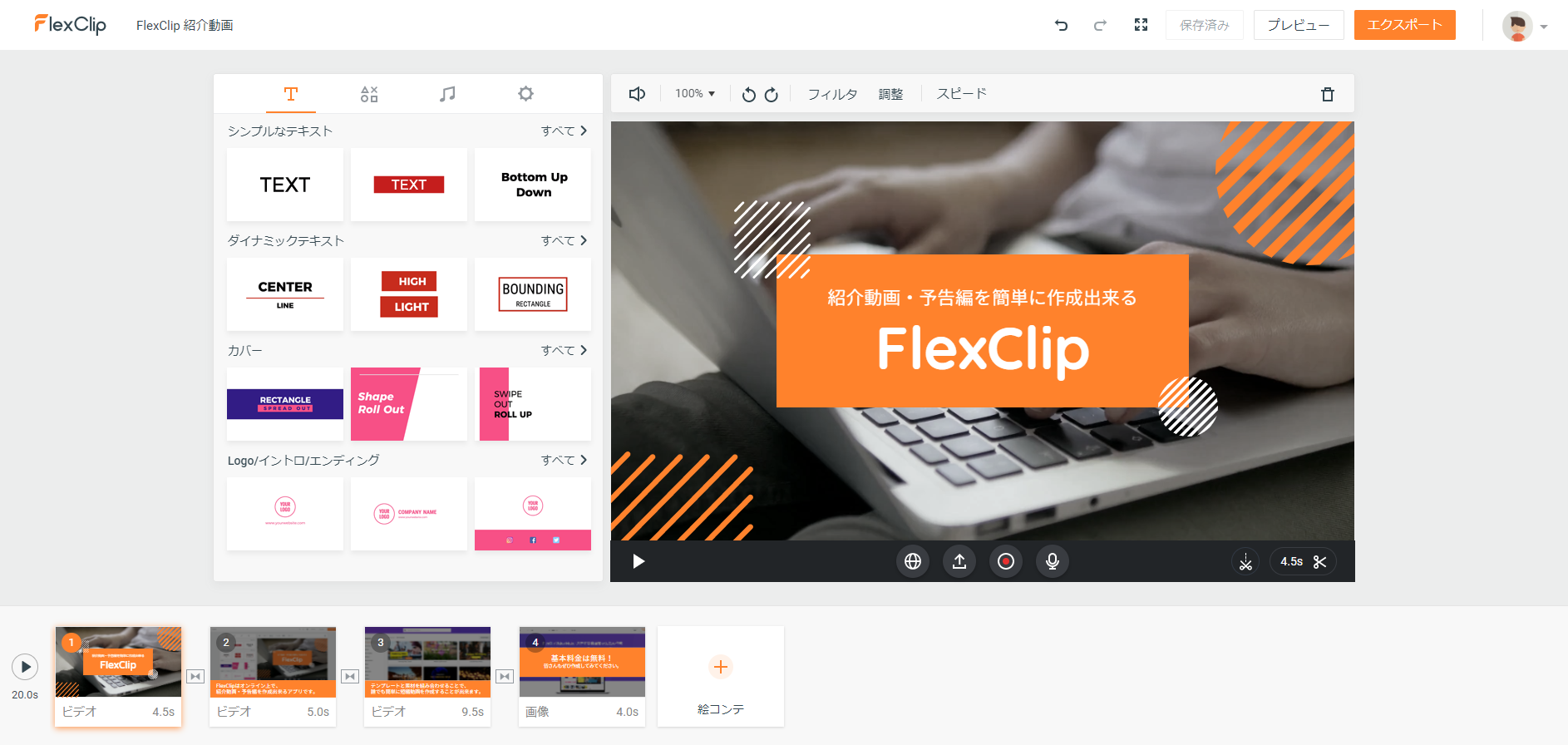
FlexClipで紹介動画を作ってみました!
- フォント:源柔ゴシック、Quicksand
- 音楽素材:Swinging City (without lead)
- 動画素材:Close-up of female hands typing on the laptop keyboard.
FlexClipで実際に「FlexClipの紹介動画」を作ってみました。このようにFlexClipは1分程度(有料プランだと30分まで)の動画を簡単に作成することが出来ます。動画の途中にページの動画もありますが、これの録画も含めてすべてFlexClipだけで一貫して作成することが出来ました。
FlexClipの特徴
- サービス名:FlexClip
- 価格:無料(有料プランあり)
- 動作環境:Webアプリ(Google Chrome / ネット環境必須)、デスクトップアプリ(Windows 10)
無料プランと有料プランの違い

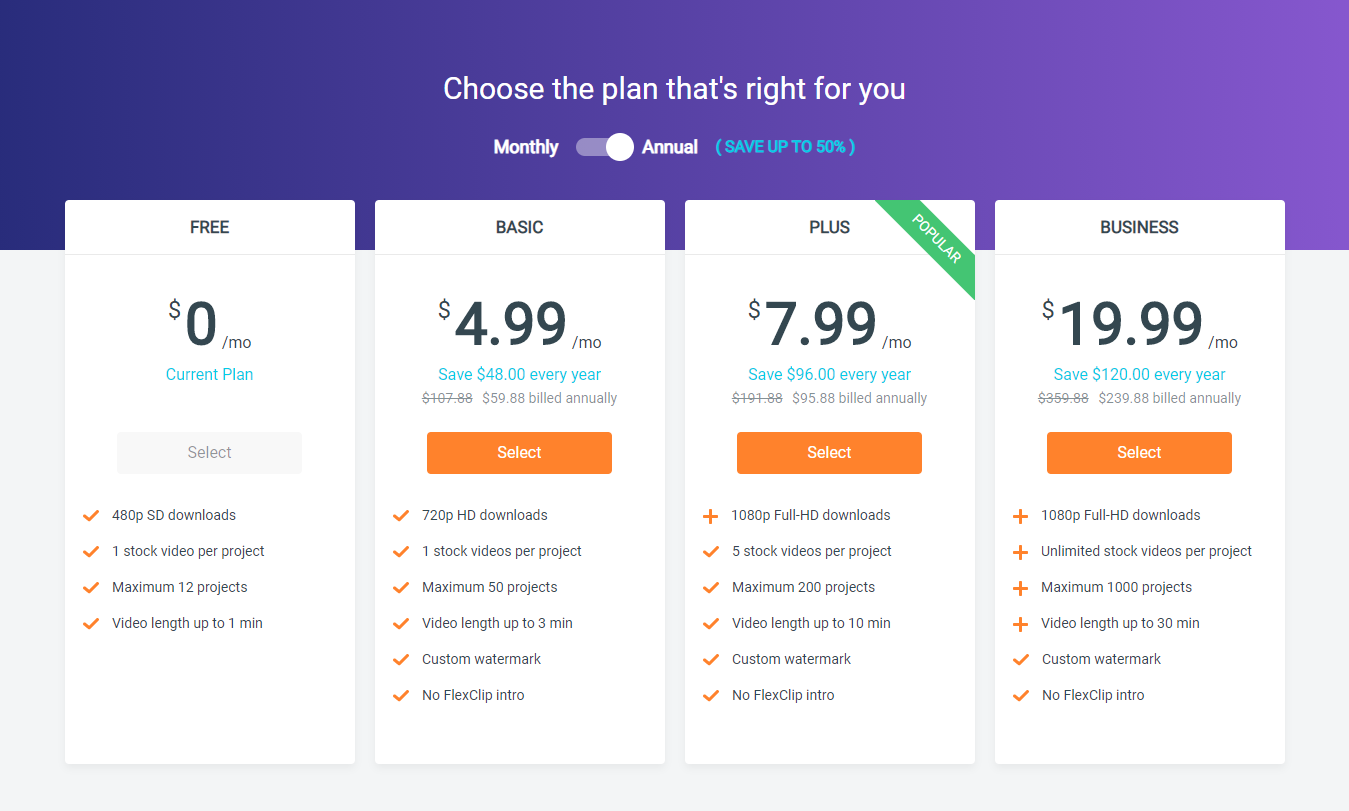
FlexClipには4つのプランがあります。日本語のページが無かったのでちゃんと翻訳出来ているか不安ですが、プランの内容は以下の通りとなっています。
| プラン名 | FREE | BASIC | PLUS | BUSINESS |
| 価格 (月額) | 無料 | 4.99$ (年払い) 8.99$ (月払い) | 7.99$ (年払い) 15.99$ (月払い) | 19.99$ (年払い) 29.99$ (月払い) |
| 画質 | 480p SD | 720p HD | 1080p フルHD | 1080p フルHD |
| 一つのプロジェクトに使える 動画素材の数 | 最大1個 | 最大1個 | 最大5個 | 無制限 |
| 保存出来る プロジェクトの数 | 最大12個 | 最大50個 | 最大200個 | 最大1000個 |
| 作成出来る動画の長さ | 最大1分 | 最大3分 | 最大10分 | 最大30分 |
| カスタム透かし | × | ○ | ○ | ○ |
| FlexClipのイントロの非表示 | × | ○ | ○ | ○ |
支払い方法はサブスクリプション方式(定額制)となっていて、年払いの方が月払いよりお得になっています。月払いの半額で利用出来るので、1年以上利用する予定のある方は年払いがオススメです。
最も人気なのはフルHDで動画を作成出来るPlusプランですが、Twitterなどで簡単な予告編や紹介動画を投稿する程度であれば、画質・動画の長さともに無料プランでも充分使えると思います。
無料プランでも使える機能自体には特に制限が無いのが嬉しいですね。
オンライン上で動画を作成出来る
FlexClipはオンライン上で動作するWebアプリ(デスクトップアプリ版もあるみたいです)で、PCにソフトをインストールする必要が無いので、アカウントのログイン情報さえあれば、使っているPCに関わらず動画を作成することが出来そうです(ただし、ネット環境が必要)。
現時点では、Google Chromeのみ対応(私が使っているVivaldiでも動作を確認しました。)していますが、今後のバージョンでもっと多くのブラウザで使えるようになるみたいです。
直感的な操作で動画を作成出来る
FlexClipのインターフェースはとてもシンプルで洗練されていて、直感的な操作で動画を作成出来ます。文章を入力する時以外はマウス操作だけで作成することが出来るので、動画を作成するのが苦手な私でも作成することが出来ました。
数百万種類の豊富なフリー素材が使える
FlexClipには数百万種類の豊富なロイヤリティフリーの商用利用可能な素材(写真・音楽・動画・モーショングラフィックス)があります。特にモーショングラフィックスはどれも美しくて使いやすく、これらを組み合わせているだけでもクオリティの高い動画を作ることが出来ます。
数百種類のテンプレートを使用出来る
FlexClipには様々な用途に合わせたテンプレートがあります。文章と動画を差し替えるだけで完成するので、簡単かつ効率的に動画を作成出来ます。
FlexClipの良いところ
FlexClipの良いところをまとめました。
日本語に対応されている
FlexClipは海外産のアプリですが、日本語にもちゃんと対応されています。インターフェース上の不自然な翻訳も特にありませんでした。
素材を日本語で検索するとあまり引っかからないのが若干不便ですが、カテゴリー分け・フィルター分け(フィルター名は翻訳されています)がしっかりしているので、特に迷うことなく素材を探すことが出来ました。
Webアプリなのにサクサク動く
FlexClipはオンライン上で動作するWebアプリなのですが、パソコンにインストールして使うデスクトップアプリと遜色なくサクサク動きます。Webアプリというだけでなく、動画も扱うので、もう少し重くなるもんだと思っていましたが、快適に操作することが出来ました。
日本語用のフォントも用意されている
FlexClipは海外製のサービスですが、日本語用の綺麗な和文フォントもちゃんと用意されています。
FlexClipで使える和文フォントの中で個人的に一番オススメなのは、私が作成した動画でも使用されている「源柔ゴシック」です。本文に使う和文フォントをこれにしておけば間違いないと思います。
FlexClipの惜しいところ
FlexClipの惜しいところをまとめました。
カバー素材などの微調整がしにくい
FlexClipではカバー素材やイントロ素材など、複数の文章・素材がひとかたまりのグループになった素材があるのですが、これの個別の素材の微調整や位置調整が出来ないのが惜しいと思いました。
もともと一括で簡単に設定する為の素材だと思うので、仕方ないのかもしれませんが、欧文フォントと和文フォントの両方を使う日本人としては個別にフォントの種類やサイズが調整出来ないのは惜しいなと思います(欧文フォントか和文フォントのどちらかしか使えない)。
対処法としてはこだわりたい部分には個別に素材を置いていくしかなさそうです(上の動画のタイトル部分は個別に素材を置いています)。
素材の重なり順の調整がしにくい
FlexClipでは素材を置いた順に下から上に重なっていくのですが、これを後から変更する方法が分かりませんでした。
対処法としては一番下にしたい順から素材を右クリックしてコピー&ペーストしなおすことです。恐らく公式の方法は無く、かなり細かい部分ではあるのですが、重なり順の調整がもっと簡単に出来たらいいなと思いました。
FlexClipで動画を作成する方法
FlexClipで動画を作成する方法を解説していきます。
FlexClipのアカウントを登録する
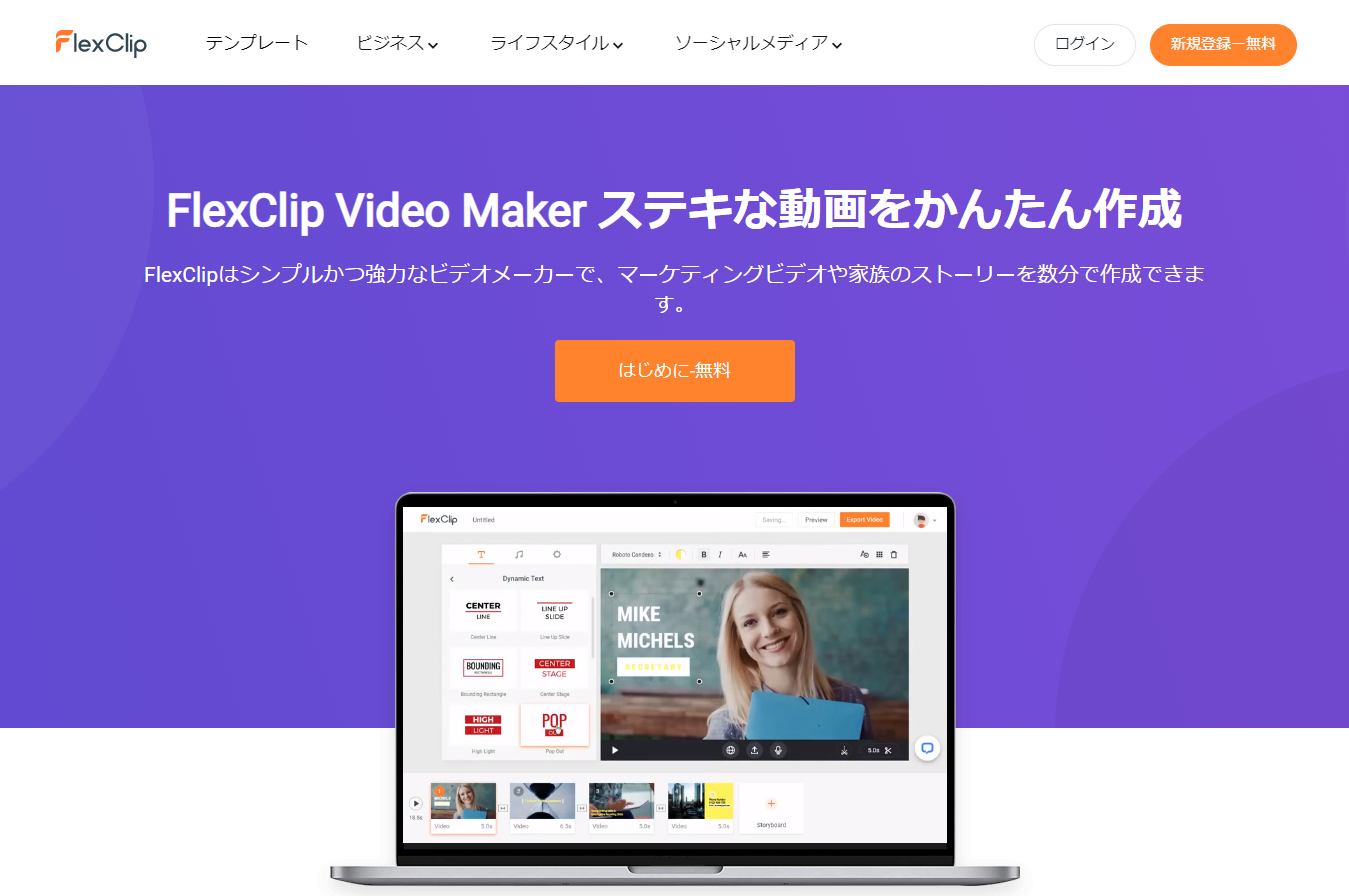
FlexClipにアクセスして「新規登録‐無料」をクリックしてください。

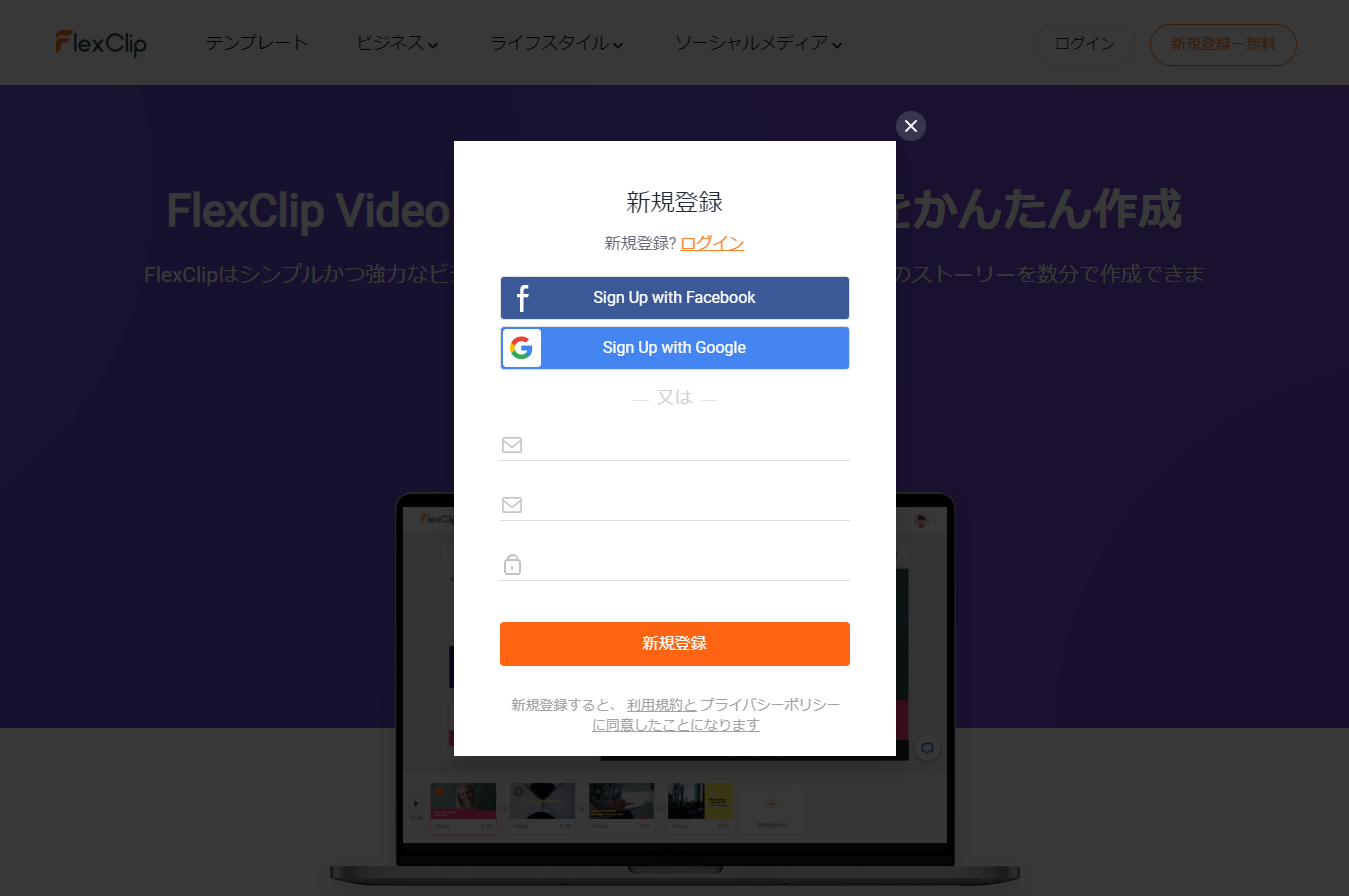
「メールアドレス」と「パスワード」を入力して「新規登録」をクリックしてください。

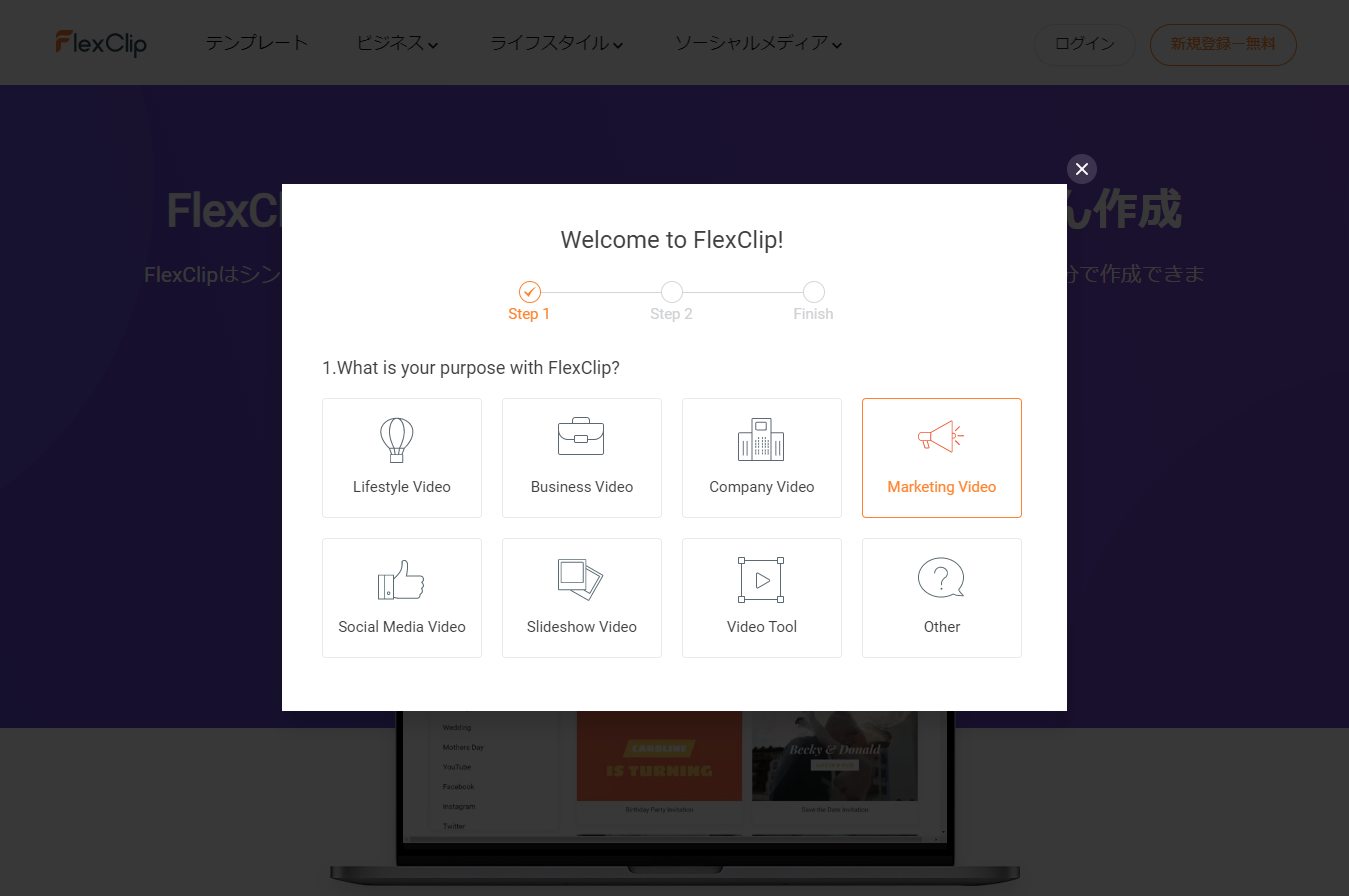
アンケートに答えます。FlexClipの使用目的を選択してください。今回は「Marketing Video」にしました。

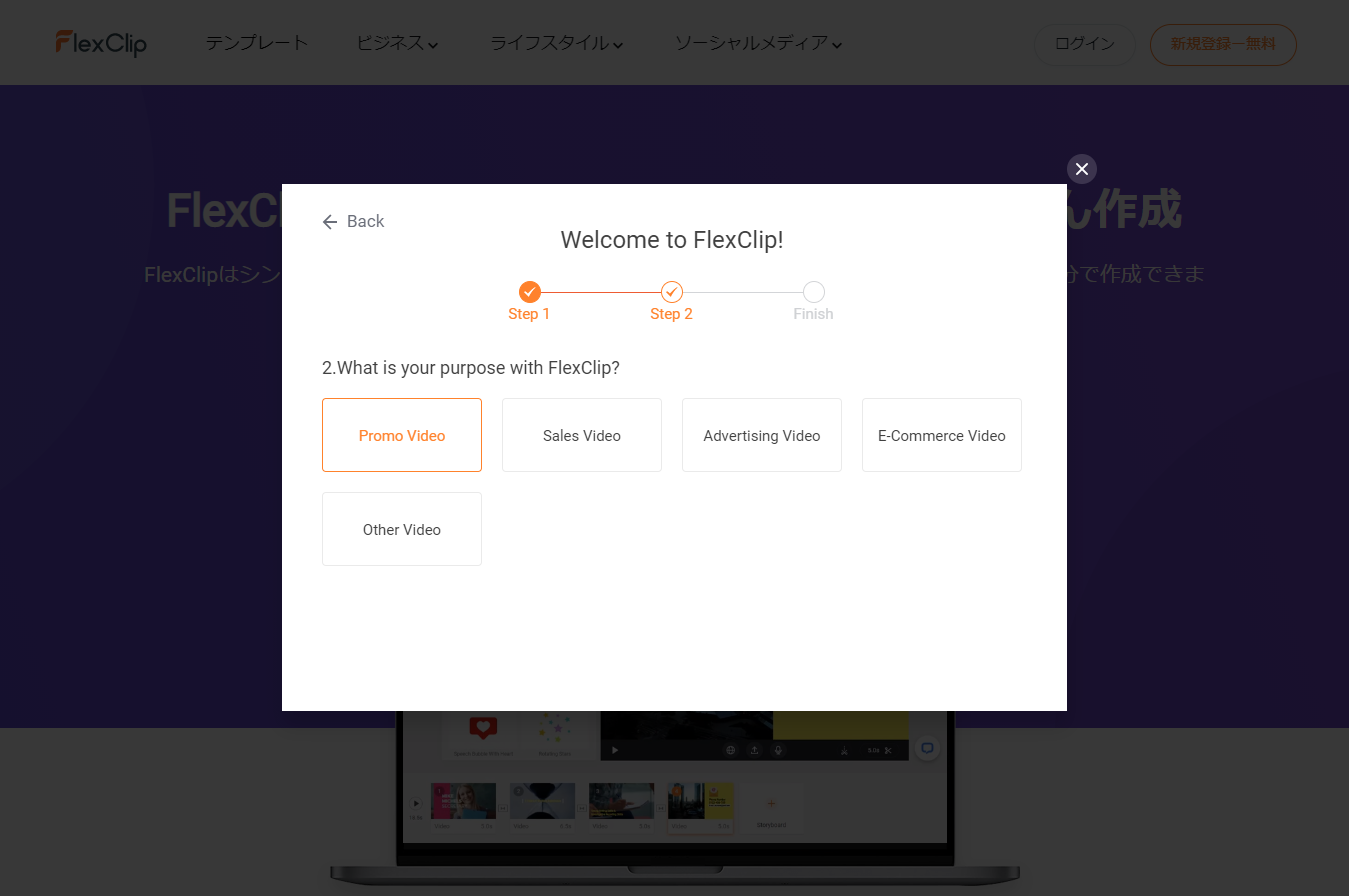
より細かい使用目的を選択します。今回は「Promo Video」にしました。

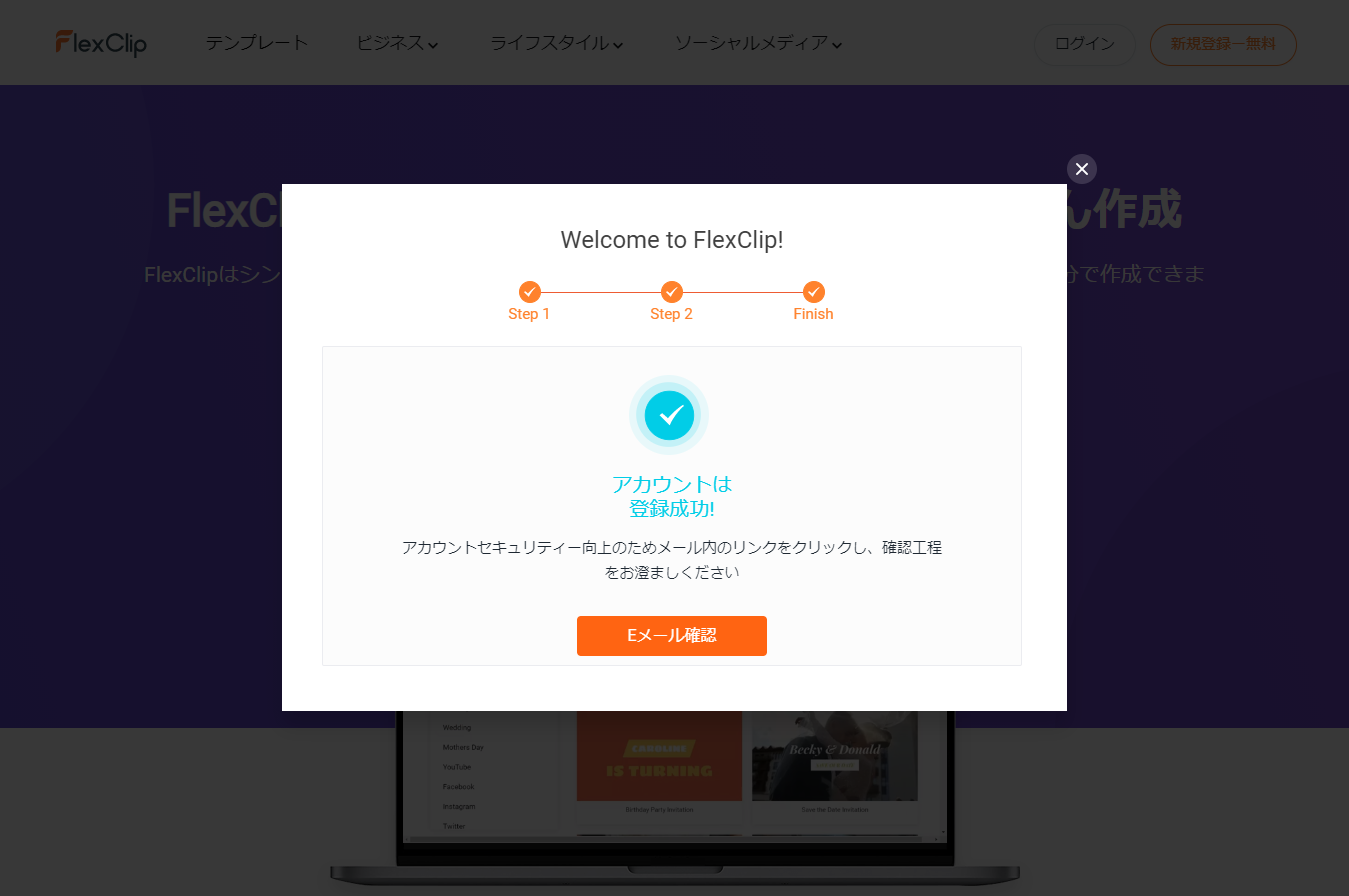
「Eメール確認」をクリックしてください。

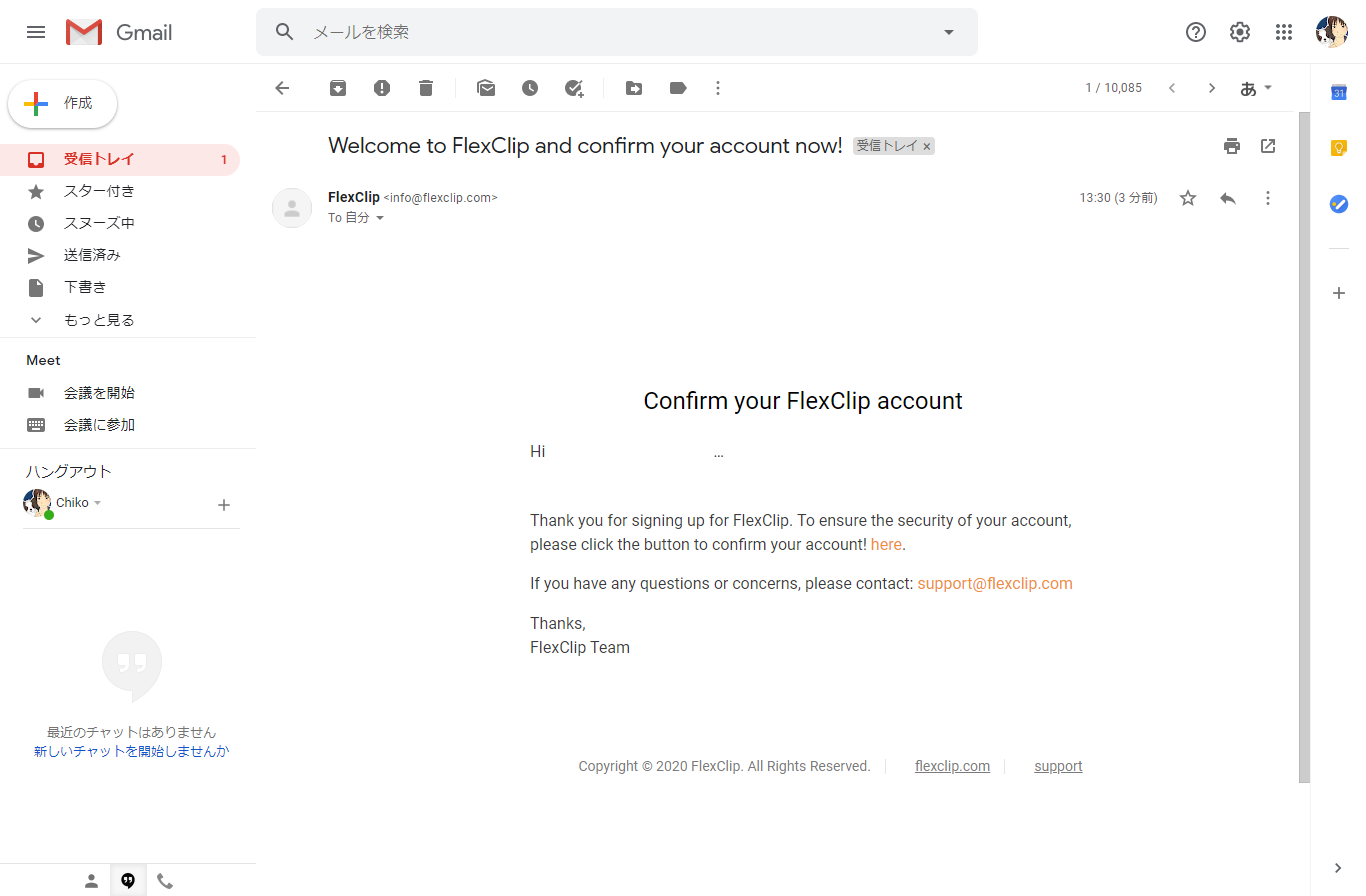
届いたメールにある「here」をクリックしてください。

これでアカウントの登録が完了しました。「Login Now!」をクリックしてください。

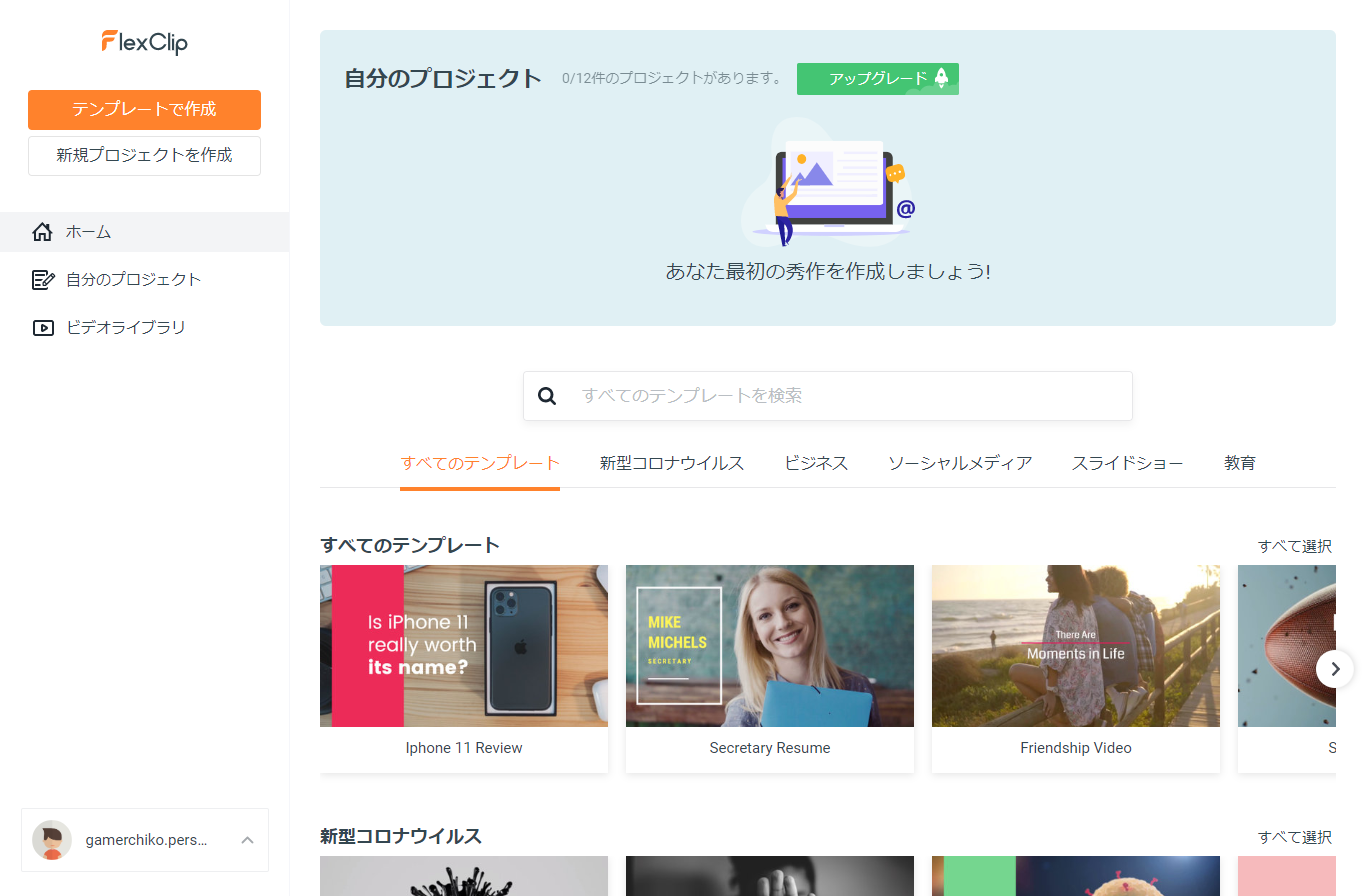
テンプレートを使用する場合は「テンプレートで作成」、一から作成する場合は「新規プロジェクトを作成」をクリックしてください。

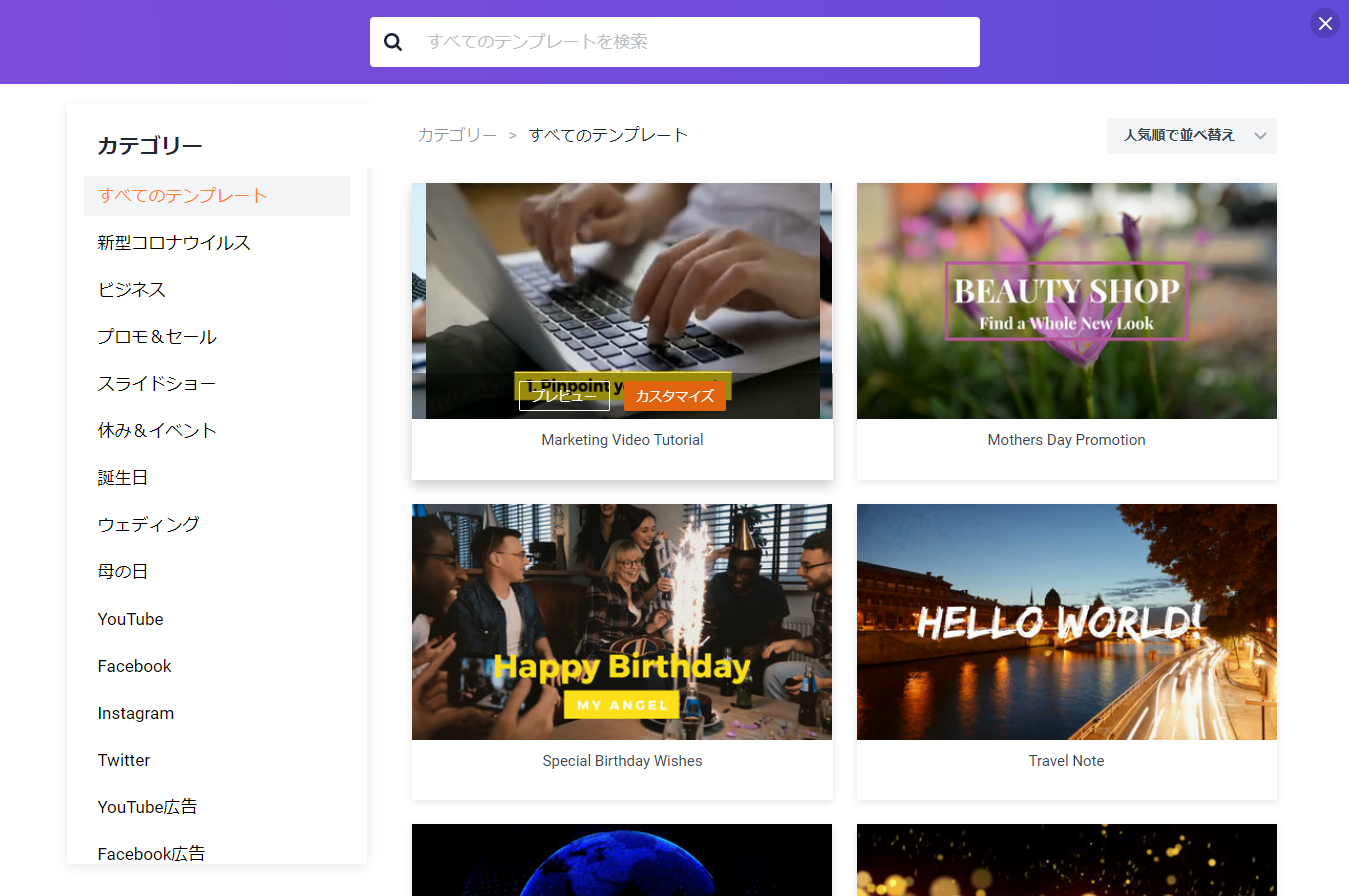
今回は「Marketing Video Tutorial」のテンプレートを使用します。「カスタマイズ」をクリックしてください。

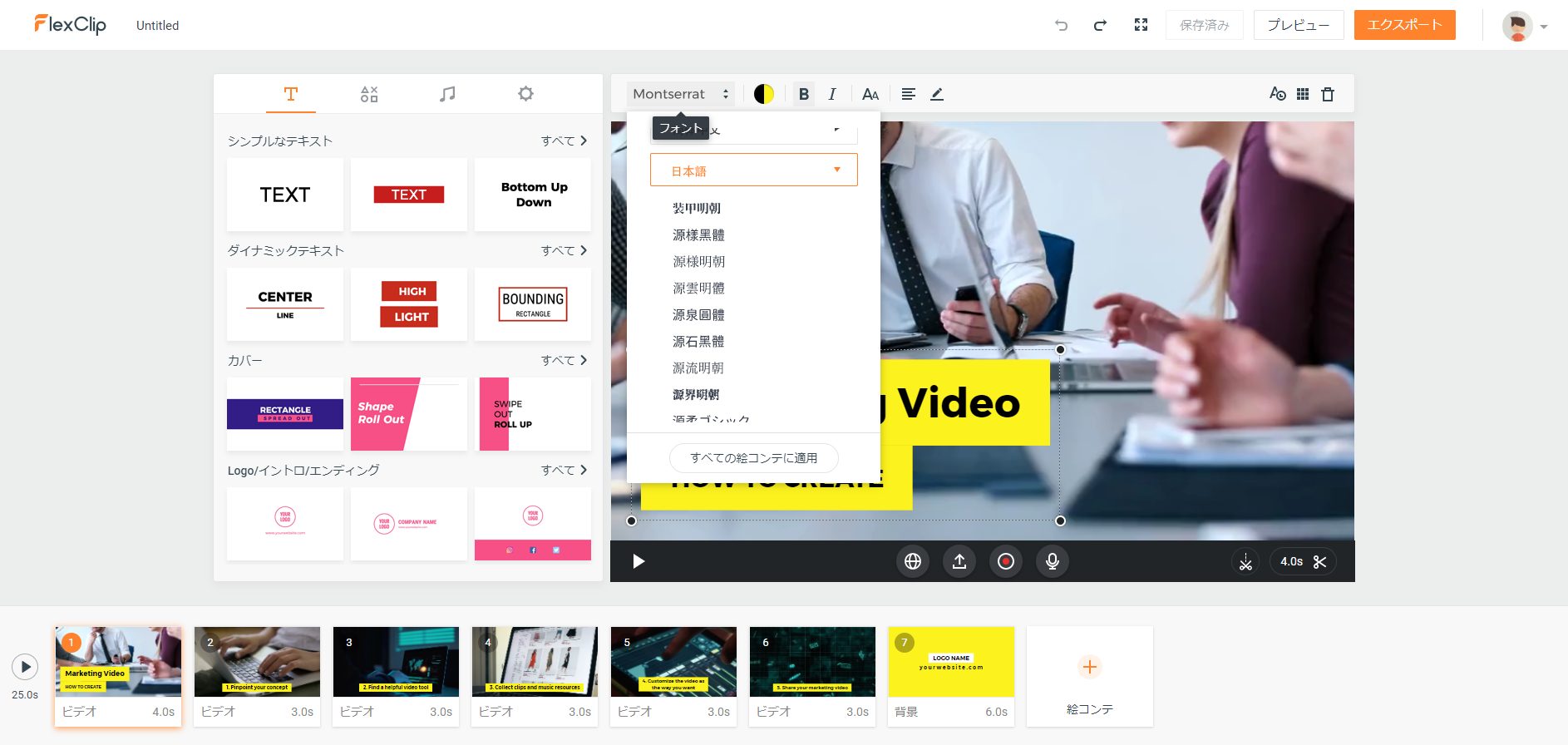
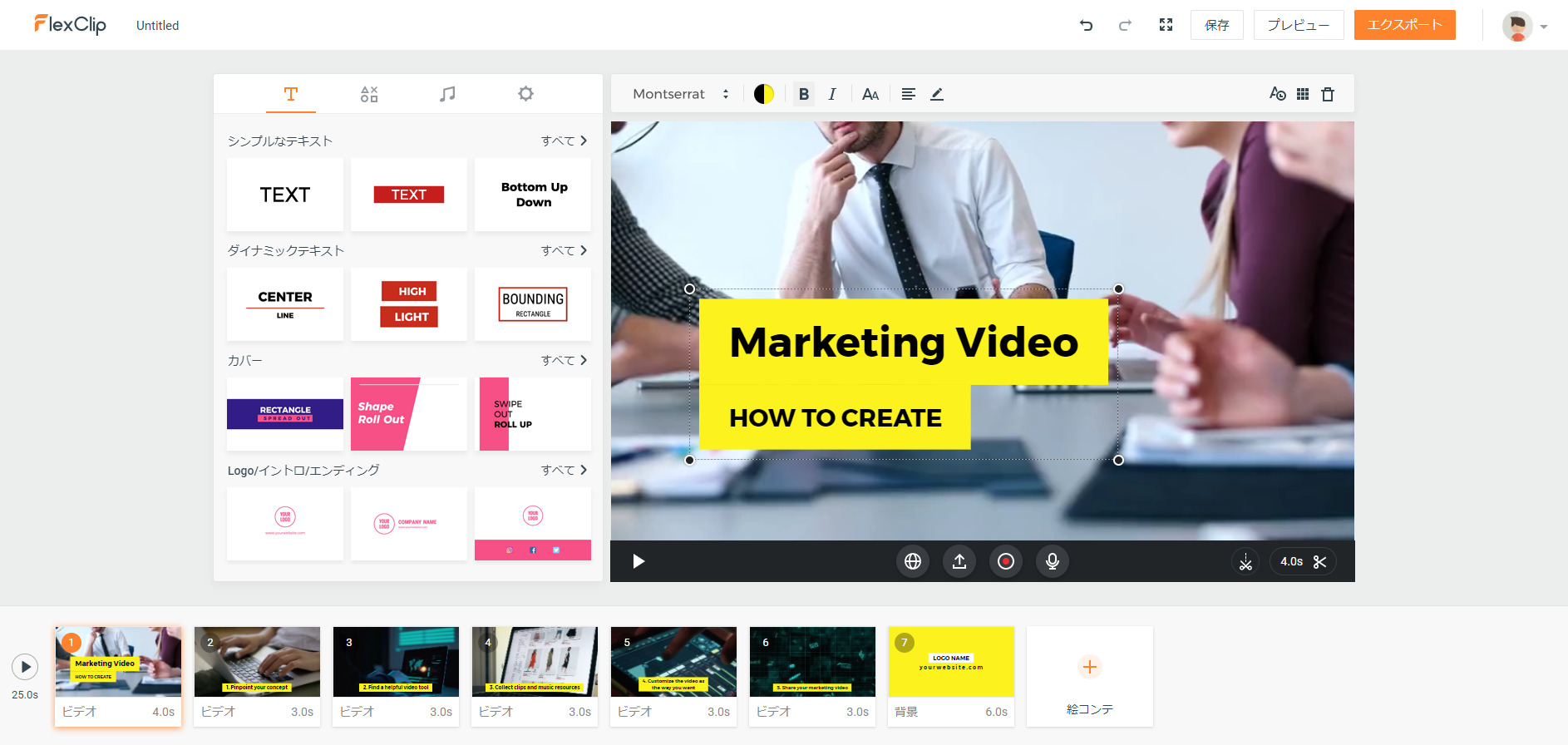
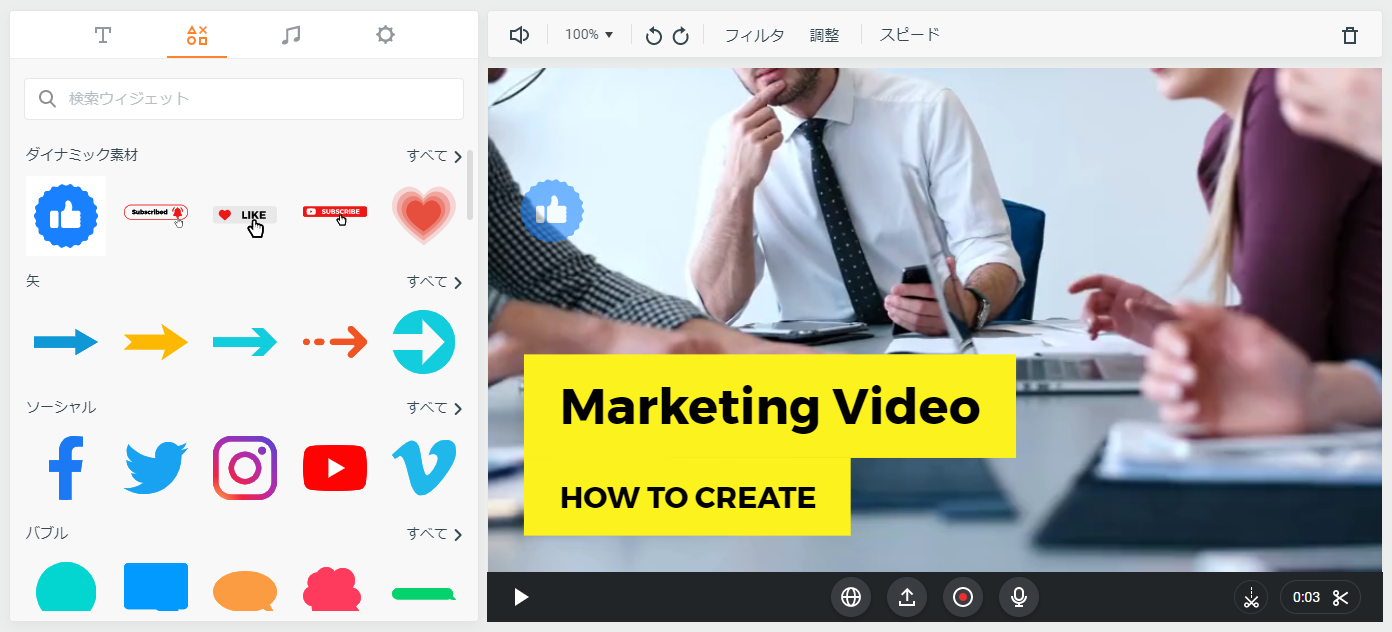
素材をクリックすると左上にメニューが表示されます。左から順に「フォント」「文字と背景の色」「太字」「斜体」「文字の大きさ」「文字揃え」「文章の内容」を調整することが出来ます。

素材の位置はドラッグすることで調整することが出来ます。また、素材の周囲にある四隅の円をドラッグすることで素材の大きさを調整することが出来ます。

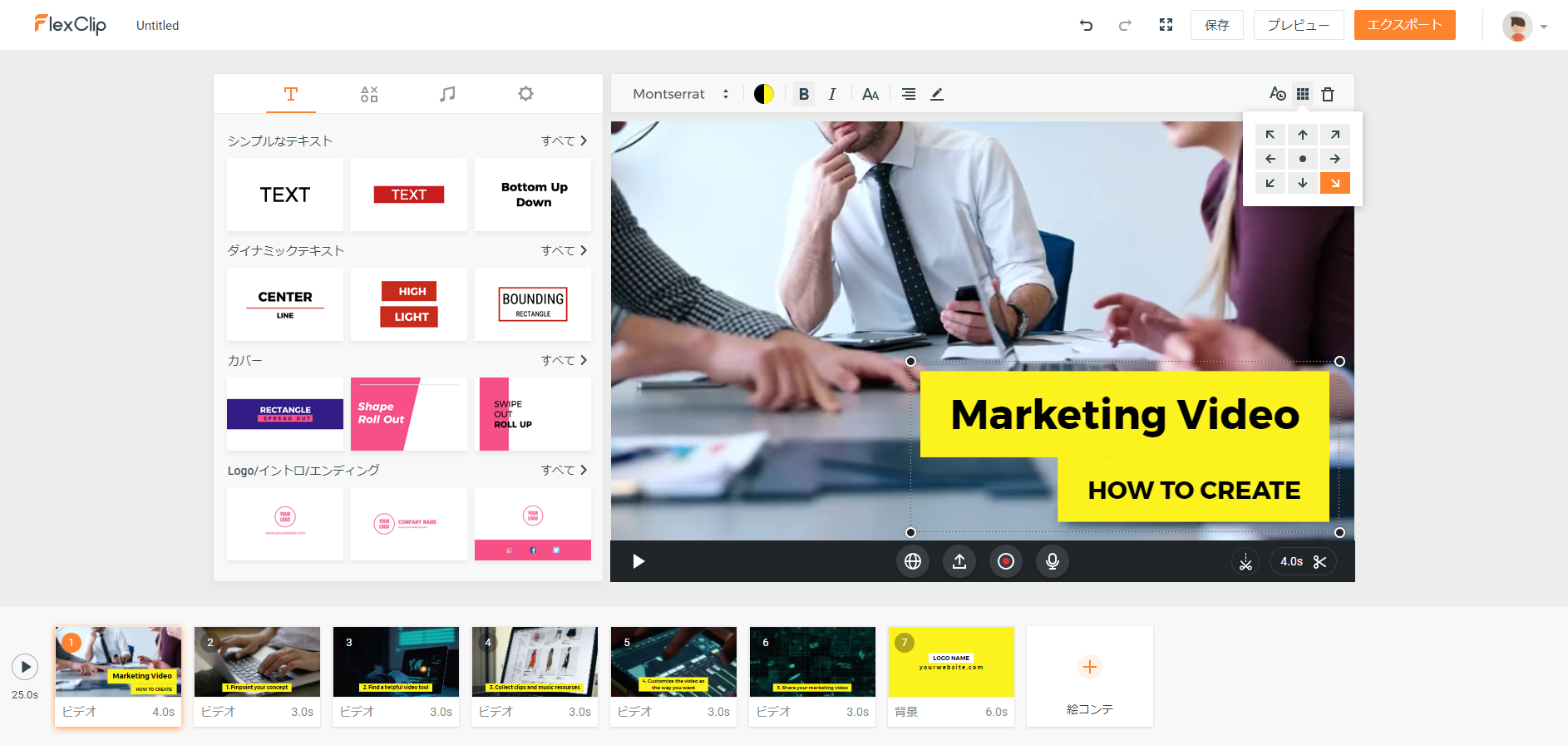
素材の位置を正確に調整する場合は右上にある「ポジション」をクリックしてください。

動画素材を追加する
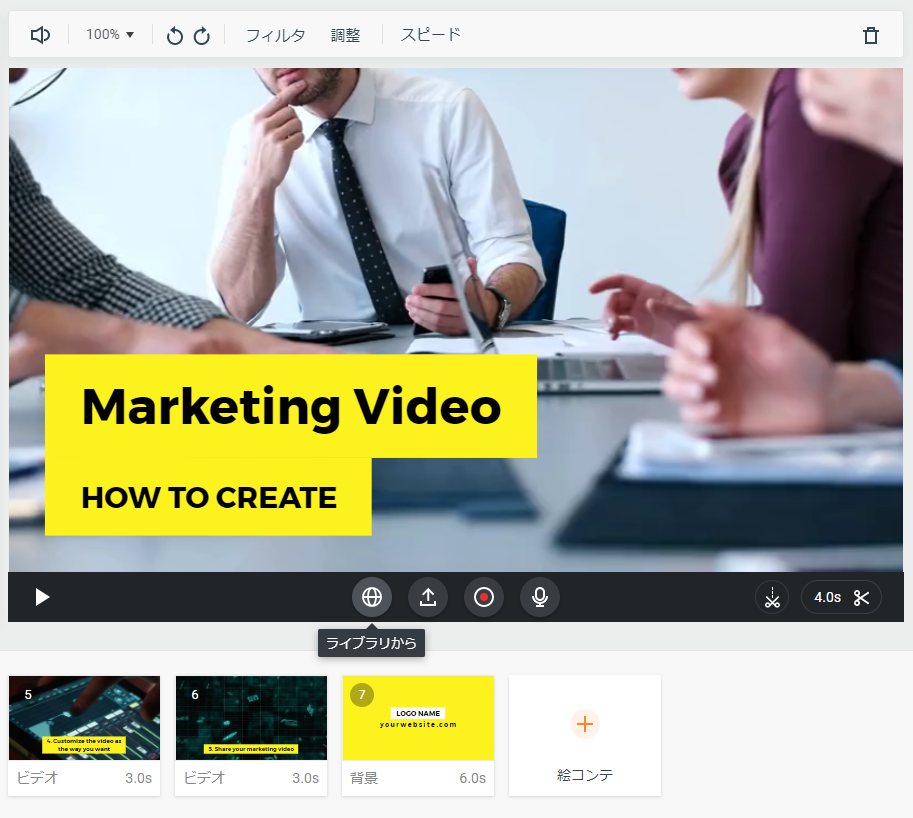
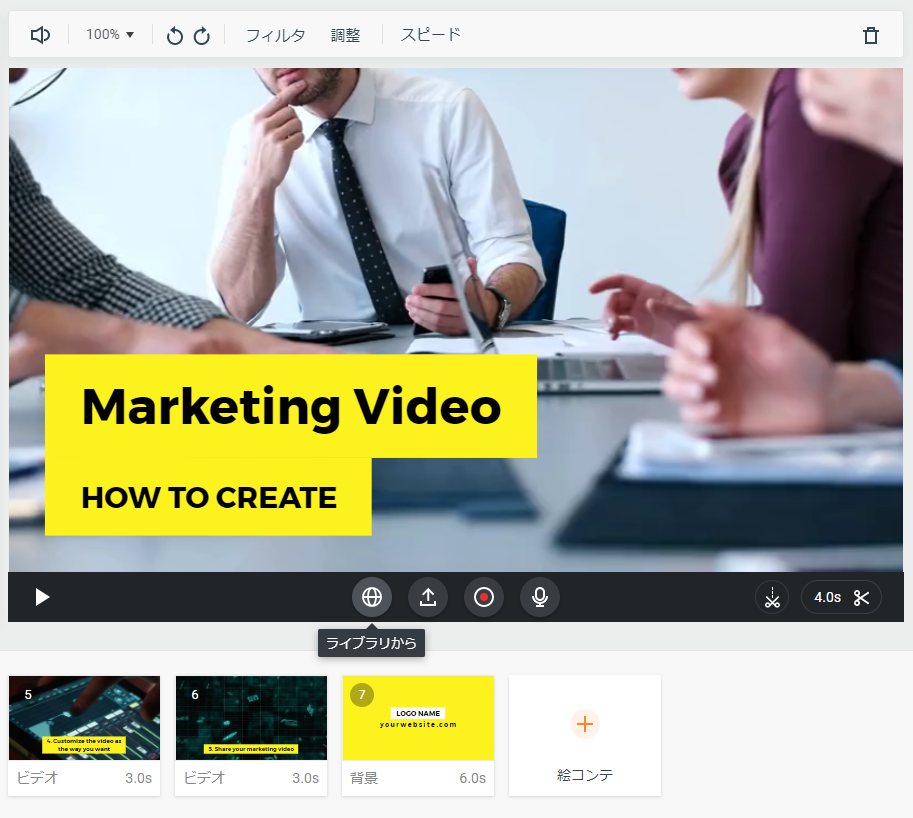
動画素材を追加してみましょう。「ライブラリから」をクリックしてください。

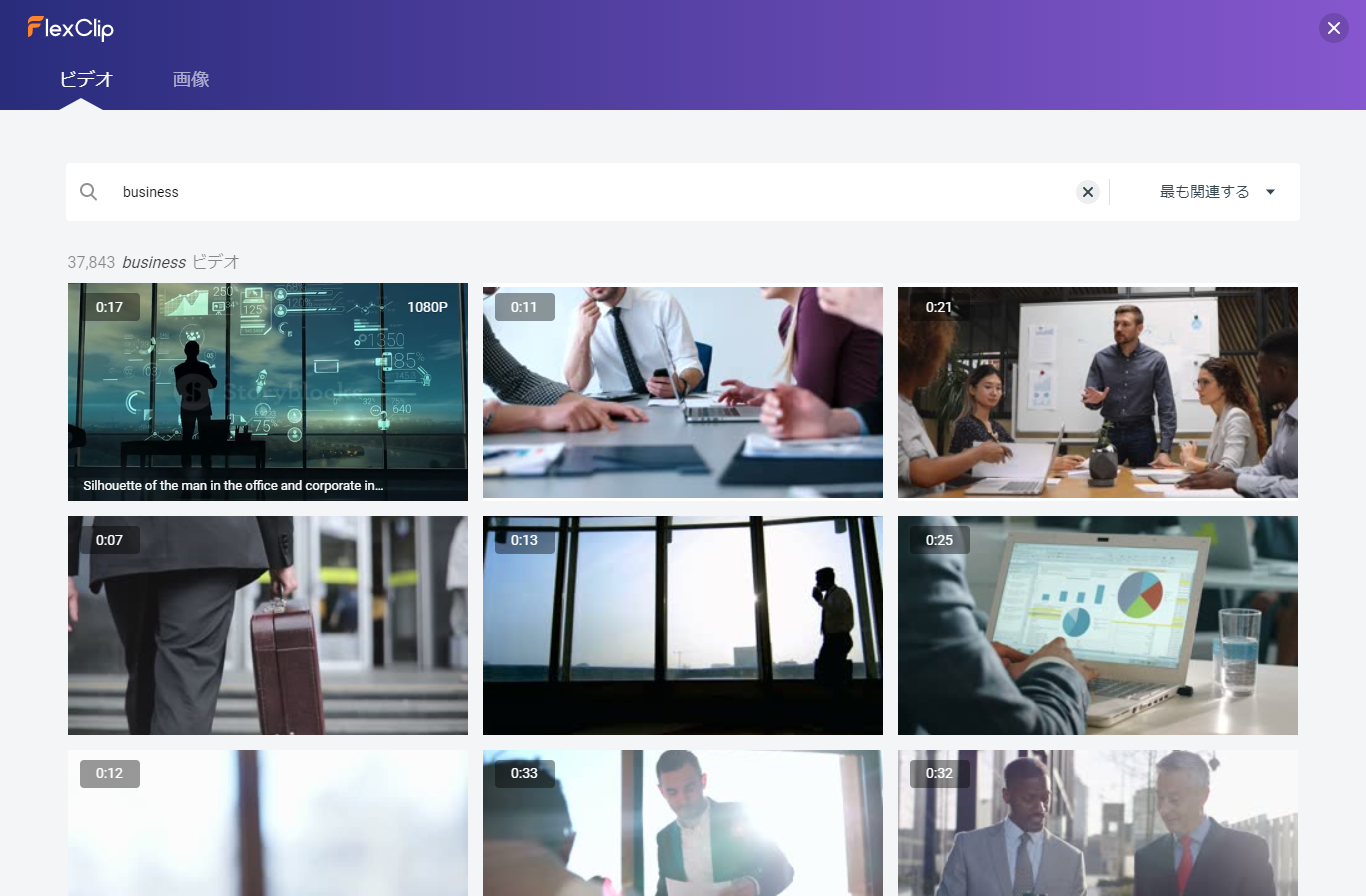
素材を検索して使用したい素材をクリックしてください。

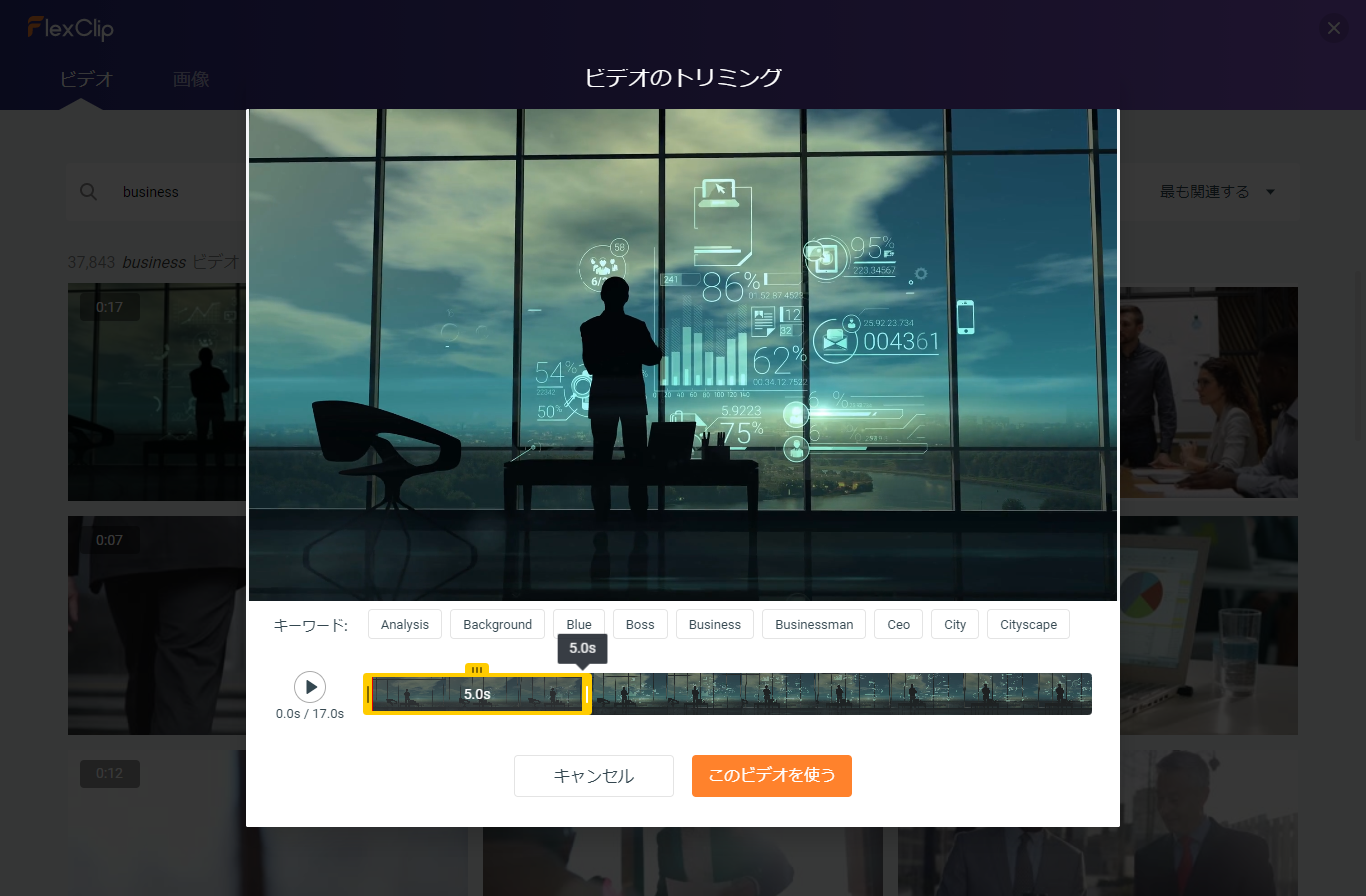
動画素材の一部分だけを使用したい場合は黄色のつまみをドラッグしてトリミングします。トリミングする部分や長さが決まったら「このビデオを使う」をクリックしてください。

動画素材が追加されました。

写真素材を追加する
動画の代わりに写真素材を追加することも出来ます。「ライブラリから」をクリックしてください。

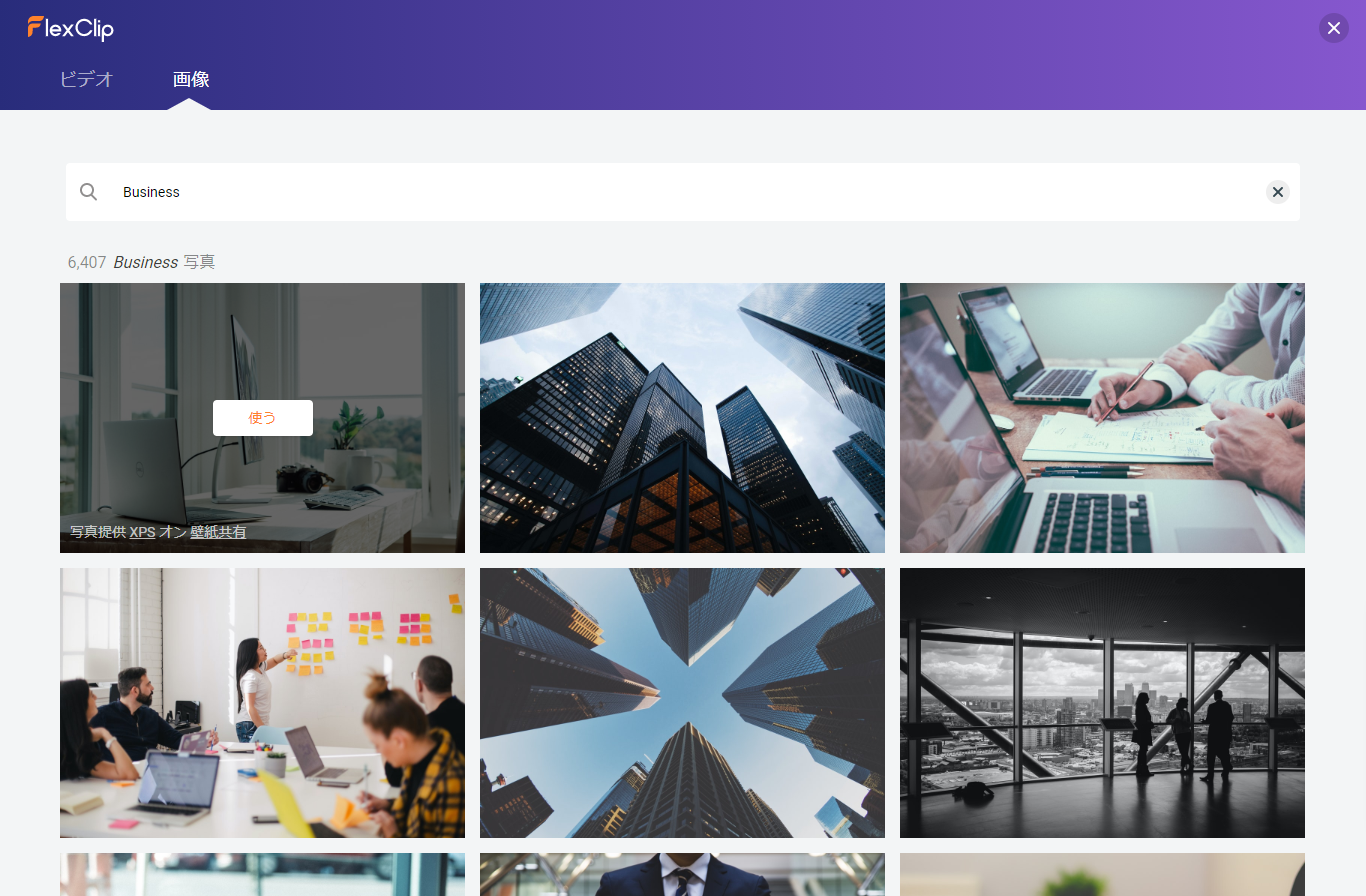
素材を検索して使用したい素材を選択して「使う」をクリックしてください。

写真素材が追加されました。

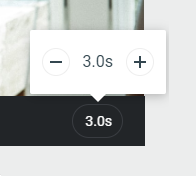
表示時間を調整する場合は右下の「3.0s」をクリックしてください。

音楽素材を追加する
音楽素材を追加してみましょう。「音楽タブ」をクリックして「音楽を追加」をクリックしてください。

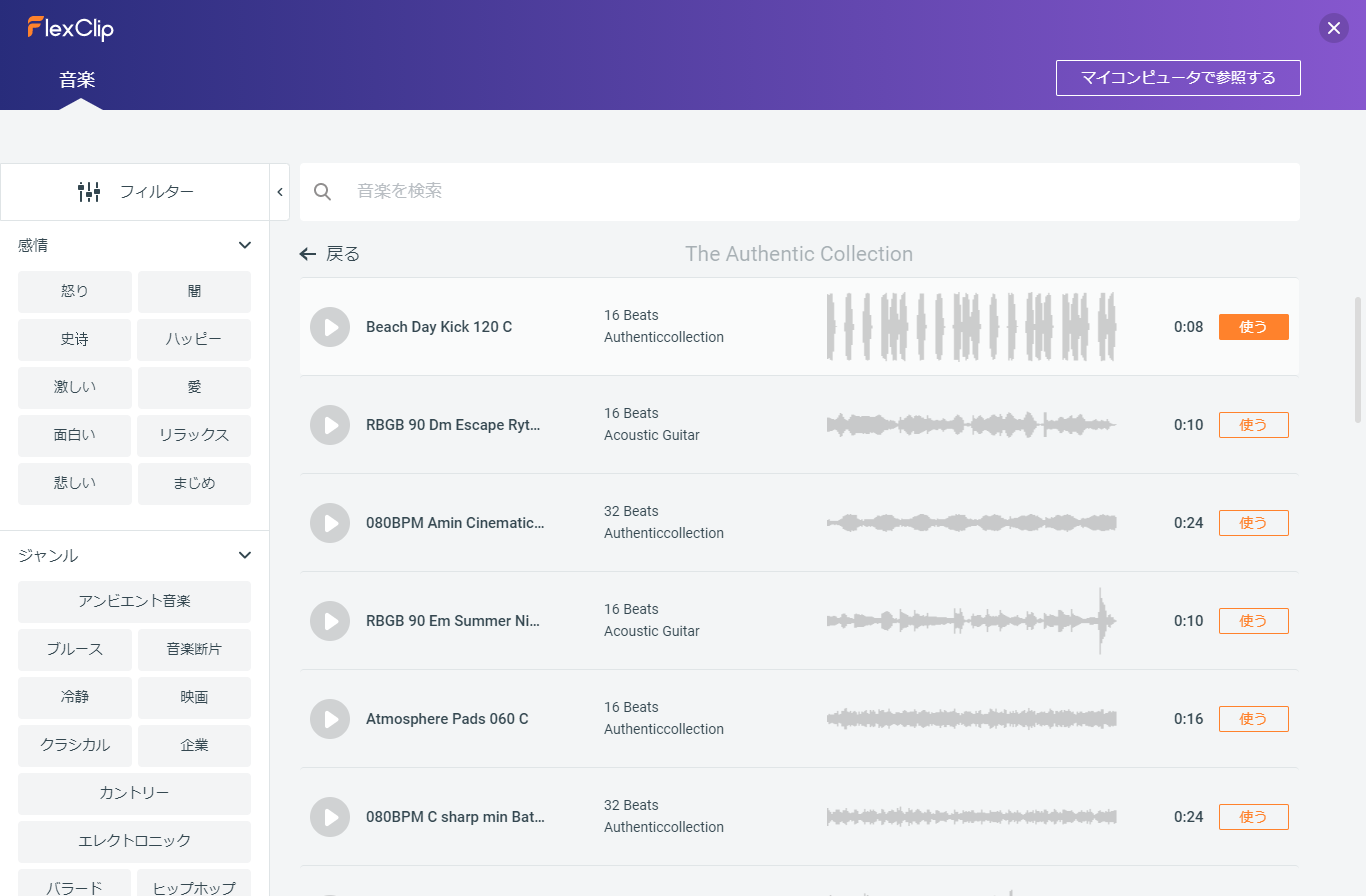
素材を検索して使用したい素材を選択して「使う」をクリックしてください。

音楽素材が追加されました。

モーショングラフィックスを追加する
モーショングラフィックスを追加してみましょう。「モーショングラフィックスタブ」をクリックして使用したい素材をドラッグ&ドロップしてください。

動画をダウンロードする
右上にある「エクスポート」をクリックしてください。

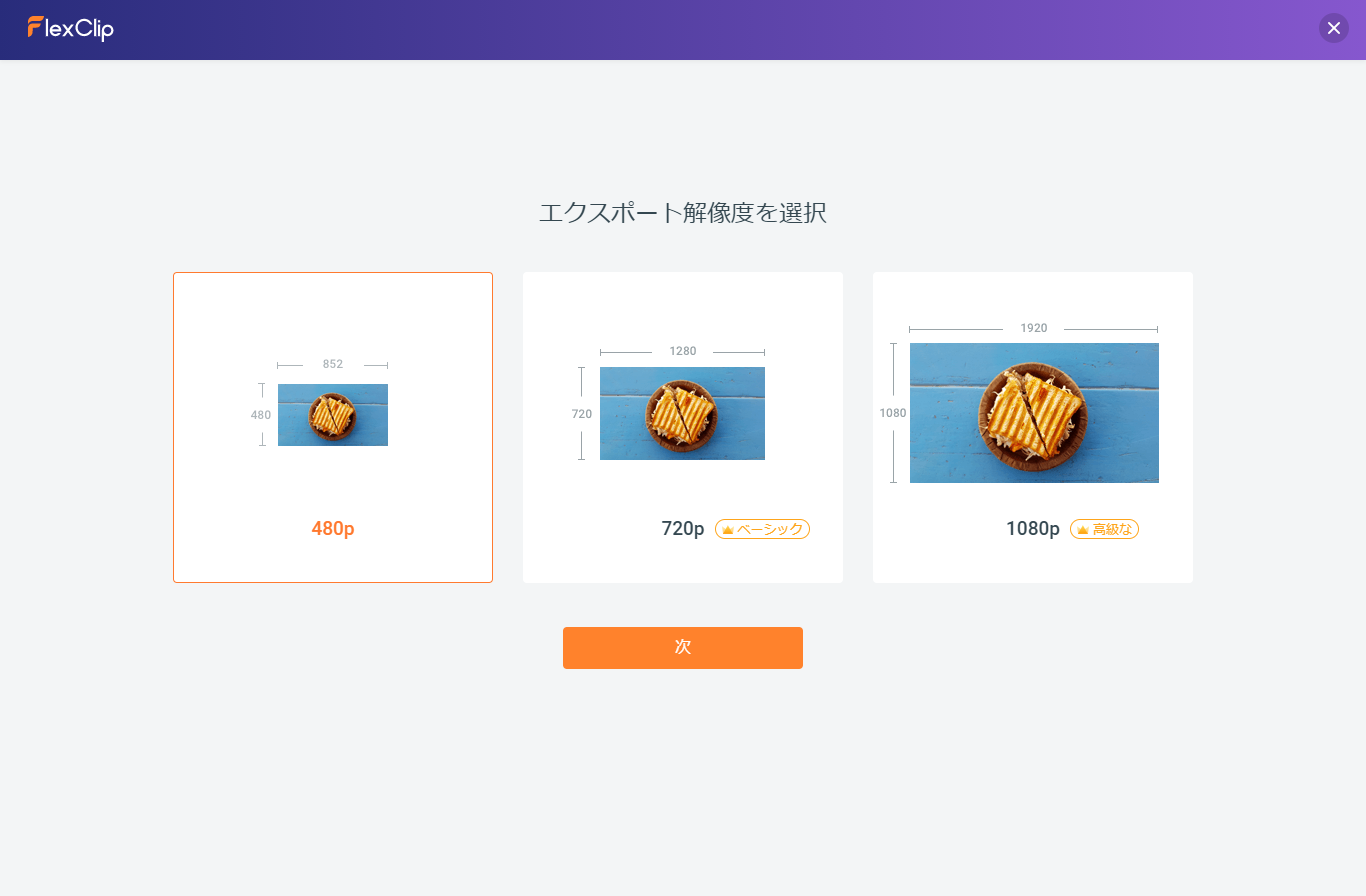
解像度を選択して「次」をクリックしてください。

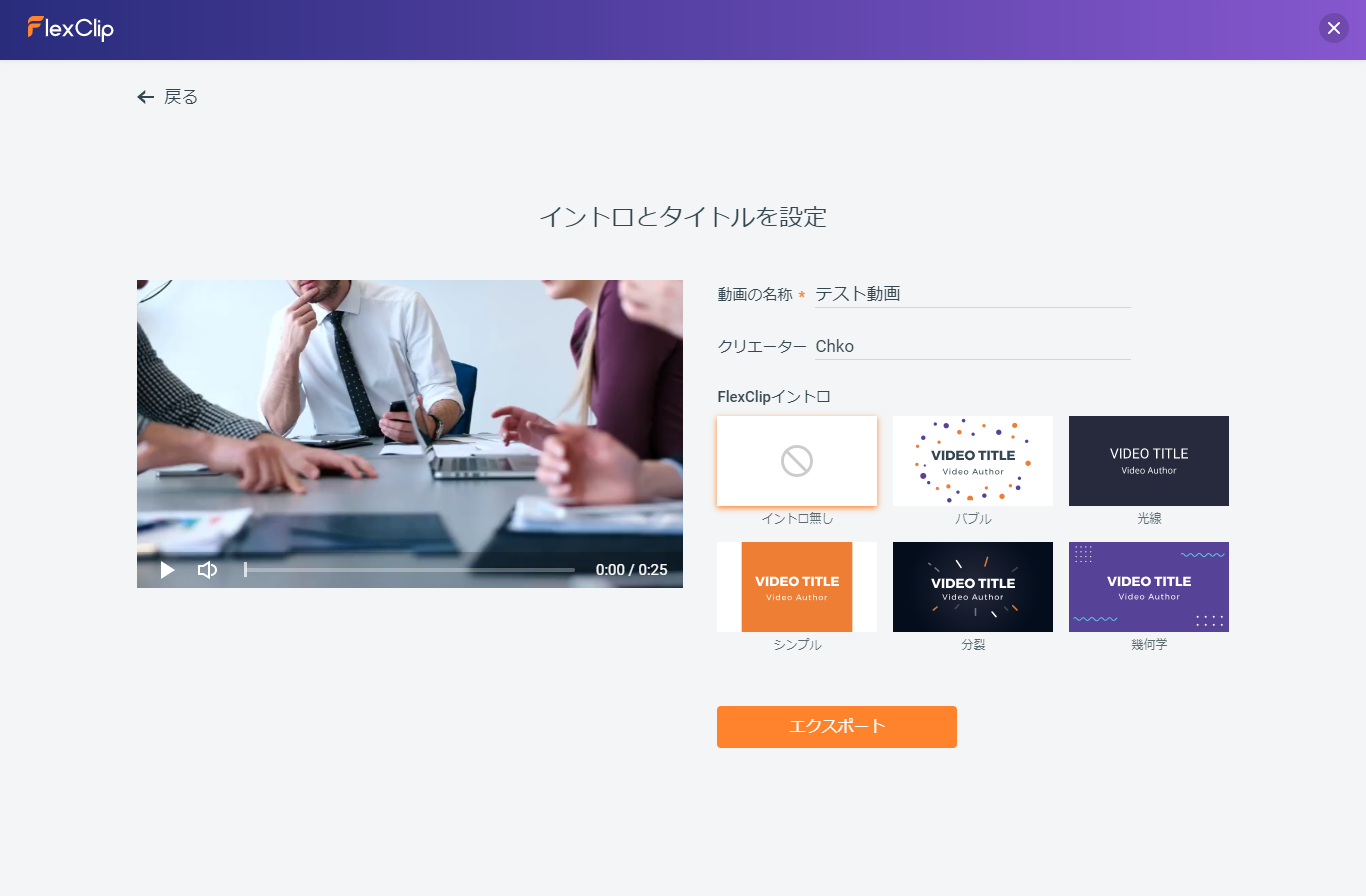
動画の名前を入力して「エクスポート」をクリックしてください。

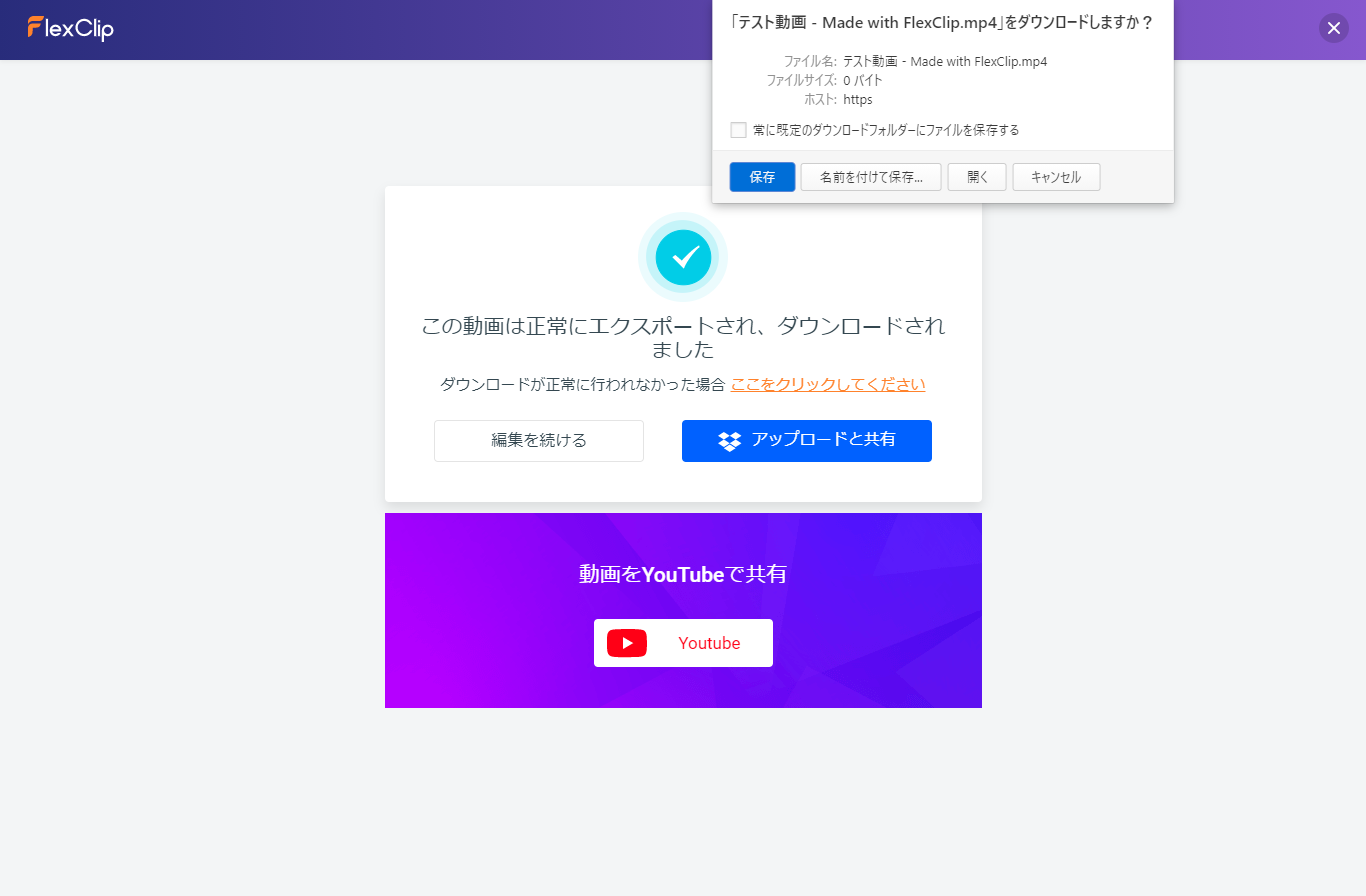
「保存」をクリックしてください。

あとがき
いかがでしたか。本当に簡単に作成出来るのでこれを機に動画を作成してみてはどうでしょうか?

チコ (@gamerchiko)
岡山在住の23歳。主に中小企業様・ベンチャー企業様のデザイン係、自営業者様・Webディレクター様・制作会社様のパートナーとして、Webサイト制作・デザイン制作をしています。趣味ではモンスターハンターライズで片手剣にドハマり中。多分、学生の頃よりやっています。


