【Vivaldi】スマホ版 (モバイル版) サイトの表示を確認する方法

ウェブブラウザ を Opera から Vivaldi に 乗り換えました!私は Google Chrome → Opera → Vivaldi と ウェブブラウザ を 乗り換えてきましたが、今まで使ってきた中で、最も良いかもしれません。
そんな Vivaldi ですが、一つだけ不満点があります。それは「スマホ版 (モバイル版) サイト の 表示を確認出来ない事」です。Google Chrome と Opera は デベロッパーツール から 出来ましたが、Vivaldi は 出来ませんでした。この記事では、Vivaldi で スマホ版サイト の 表示を確認する方法をまとめました。
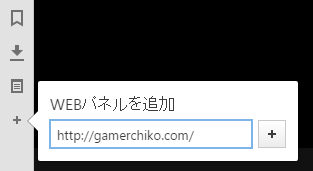
WEBパネル
Vivaldi で WEBパネル に 追加したサイト は スマホ版 (モバイル版) サイト が 表示されます。

画面左側 の + を クリックして 確認したいサイトのURL を 入力してください。

最後に + を クリックすると、スマホ版サイト が 表示されます。
User Agent Switcher for Chrome
拡張機能「User Agent Switcher for Chrome」でも、スマホ版 (モバイル版) サイト を 確認出来ます。
![]()
User Agent Switcher for Chrome を インストールすると、以下のアイコンが表示されます。
![]()
アイコン → iOS → iPhone6 と クリックすると、スマホ版サイト (iPhone6) が 表示されます。
最後に
Vivaldi の デベロッパーツール の 設定画面には、Emulated Device の 項目があります。なので、私が見逃しているだけの可能性もあります。もし、デベロッパーツール で 出来るのなら、ぜひ教えて下さい!
この記事をリツイートする
【Vivaldi】スマホ版 (モバイル版) サイトの表示を確認する方法 https://t.co/6qJhv5EMxe #gamerchiko pic.twitter.com/BANrEdwSdn
— チコさん †┏┛墓┗┓† (@gamerchiko) 2017年1月6日

チコ (@gamerchiko)
岡山在住の23歳。主に中小企業様・ベンチャー企業様のデザイン係、自営業者様・Webディレクター様・制作会社様のパートナーとして、Webサイト制作・デザイン制作をしています。趣味ではモンスターハンターライズで片手剣にドハマり中。多分、学生の頃よりやっています。


