【Twitter】すべてのツイートの最後に「個人の感想です」を付ける方法

Twitterで情報収集をしていると、断定的だったり煽動的だったり、やけに強いツイートを見かけることもあると思います。この強いツイートが事実かどうか正論かどうかはさておき、私はこの手のツイートが大の苦手です。
もちろん、Twitterは自由に発信出来るサービスですし、心に余裕のある時なら、ミュートして「嫌なら見るな」も 実行出来るのですが、疲れている時はどうしてもイラついてしまいます (実際に文句を言ったりはしませんが) 。
しかし、見かける度にイライラしていては毛根が死滅してしまうので、なにか良い方法が無いかと考えてみた結果、「すべてのツイートの最後 に『個人の感想です』を 付ければいいのではないか?」という発想に辿り着きました。
ここまで来ると狂人な気がしないでもないですが、精神的な自衛の一つだと思ってくださると幸いです。
というわけでこの記事では、すべてのツイートの最後 に「個人の感想です」を 付ける方法を解説します。
すべてのツイートの最後に「個人の感想です」を付ける方法
今回はGoogle Chromeの拡張機能である「Stylish」を 使います (使用ブラウザはVivaldiです) 。

「Chromeに追加」を クリックしてください。
![]()
「拡張機能を追加」を クリックしてください。

Stylishのアイコンをクリックしてください。
![]()
右上の「:」から「スタイルを作る」を クリックしてください。

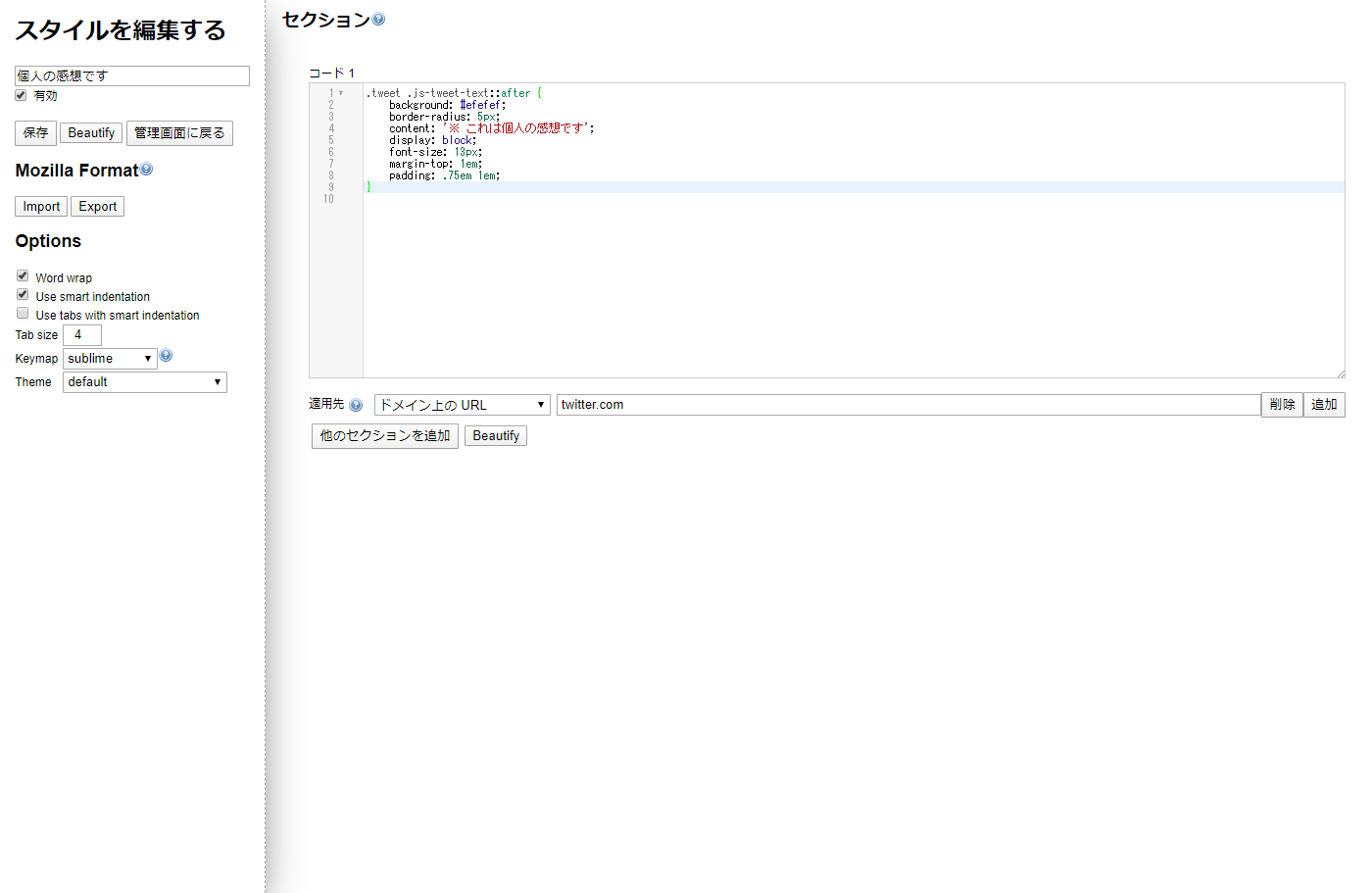
以下の通りに入力して「保存」を クリックしてください。

- 名前を入力してください:任意の名前を入力
- コード 1:以下の通りに入力 [css] .tweet .js-tweet-text::after { background: #efefef; border-radius: 5px; content: '※ これは個人の感想です'; display: block; font-size: 13px; margin-top: 1em; padding: .75em 1em; } [/css]
- 適用先:「ドメイン上のURL」を 指定して「twitter.com」と 入力
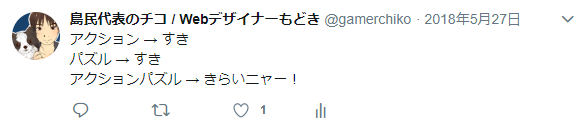
これですべてのツイートの最後 に「個人の感想です」が 付くと思います。

番外編 その1:語尾を変える
語尾を変えることも出来ます。

語尾を変えるだけなら以下のようなシンプルなコードで済みます。
[css] .tweet .js-tweet-text::after { content: 'ニャー!'; } [/css]番外編 その2:語頭を変える
::afterを::beforeにすると語頭を変えることも出来ます。
[css] .tweet .js-tweet-text::before { content: 'これは個人の感想なのですが、'; } [/css]あとがき
前置きでも書きましたが、あくまで精神的な自衛手段として個人でひっそり楽しむ程度でお願いします。

チコ (@gamerchiko)
岡山在住の23歳。主に中小企業様・ベンチャー企業様のデザイン係、自営業者様・Webディレクター様・制作会社様のパートナーとして、Webサイト制作・デザイン制作をしています。趣味ではモンスターハンターライズで片手剣にドハマり中。多分、学生の頃よりやっています。


